netiCRM即將在2023/06/30將GA data layer更新為GA4。在2023/06/30以前,請根據google說明手冊完成GA4的代碼埋設:Google說明手冊
執行行銷計畫的時候,總會很想知道這筆支出可以轉換成多少收入,目前 netiCRM 的活動頁和募款頁的感謝頁都已嵌入含有訂單資訊的 資料層 dataLayer。以募款頁來說,包含:募款頁名稱、定期或單筆捐款、總金額及交易編號,這些資訊在 dataLayer 中都能找到唷!
這個單元要為大家說明如何利用 GTM 搭配 Google Analytics 和 Facebook Pixel 來追蹤募款頁和活動頁的結帳金額。
為什麼是 GTM 呢?Goolge Tag Manager,簡稱 GTM ,讓網站分析師與行銷人員不用更改網站的程式碼,即能將各種追蹤程式碼以及第三方應用工具安裝到網站中。因此,希望客戶們都能在第一次需要在網站埋設追蹤碼時,就埋入GTM,往後多數的追蹤碼就不用再透過我們(網絡行動科技)來處理,自己在 GTM 設定就能完成!
使用 GTM 搭配 Google Analytics 4 追蹤募款頁、活動頁結帳金額
使用 GTM(Google 代碼管理工具) 搭配 Google Analytics 追蹤募款頁、活動頁結帳金額
- 網站已埋入 GTM 嵌入碼 (如何在netiCRM後台埋設GTM嵌入碼,請參考相關章節:在頁首嵌入代碼(GTM、Facebook Pixel)
- 網站已埋設 GA4 全域追蹤碼(基本&重要!曾有客戶的行銷代理商未正確設置GA,來回數次才釐清此基本問題),您可透過Google 代碼管理工具(GTM)來埋設GA4,方法請參考:Google說明手冊
方法一、以下是比較簡單設定方式,請先嘗試看看:
新增GA4事件代碼
請進到 GTM 的後台,按照以下步驟加入代碼
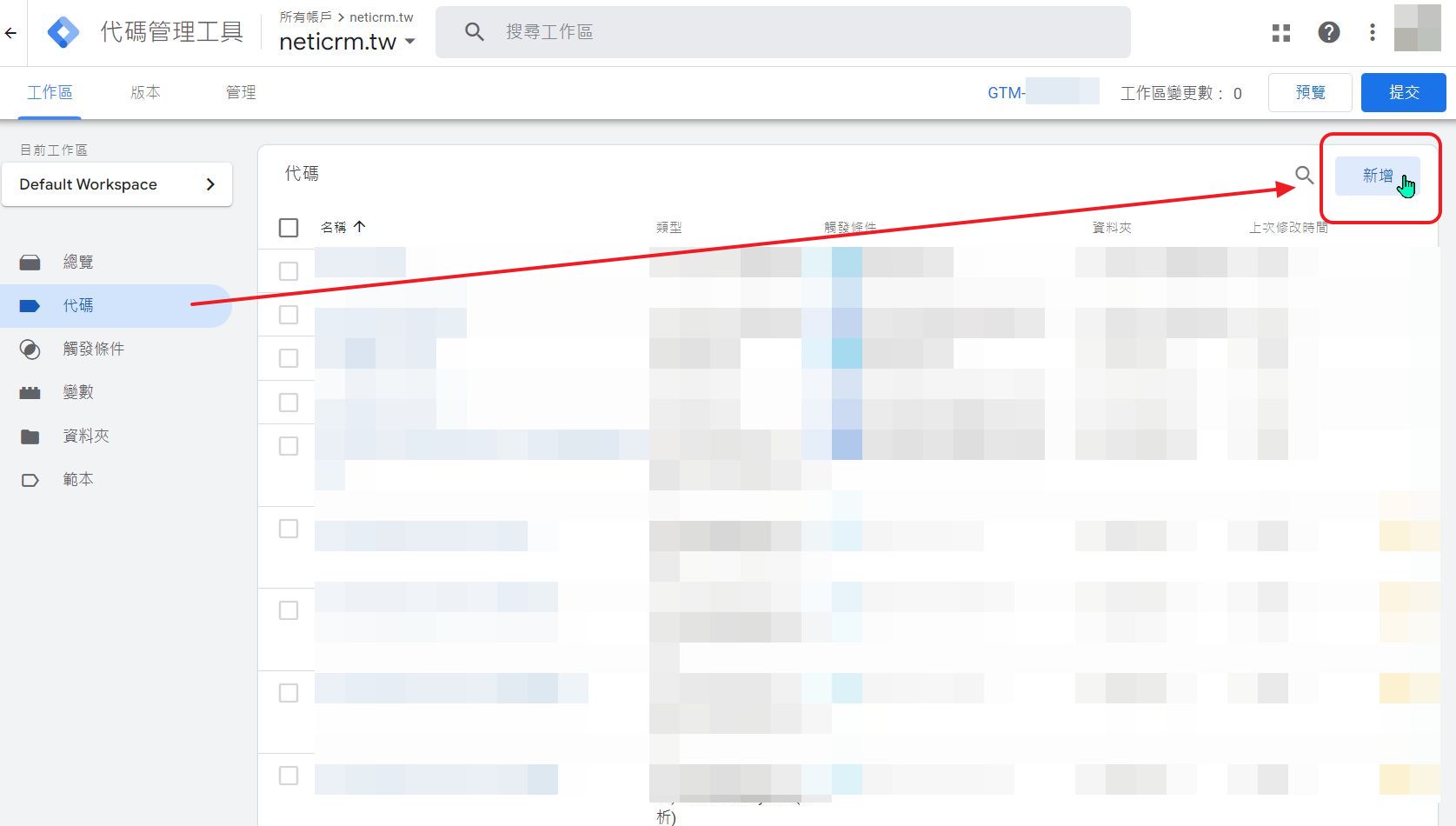
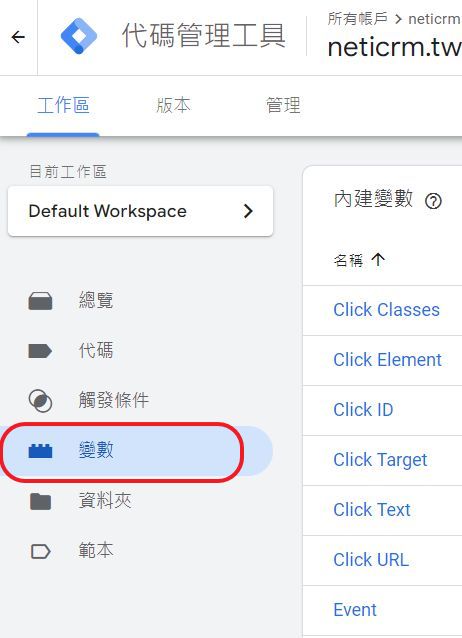
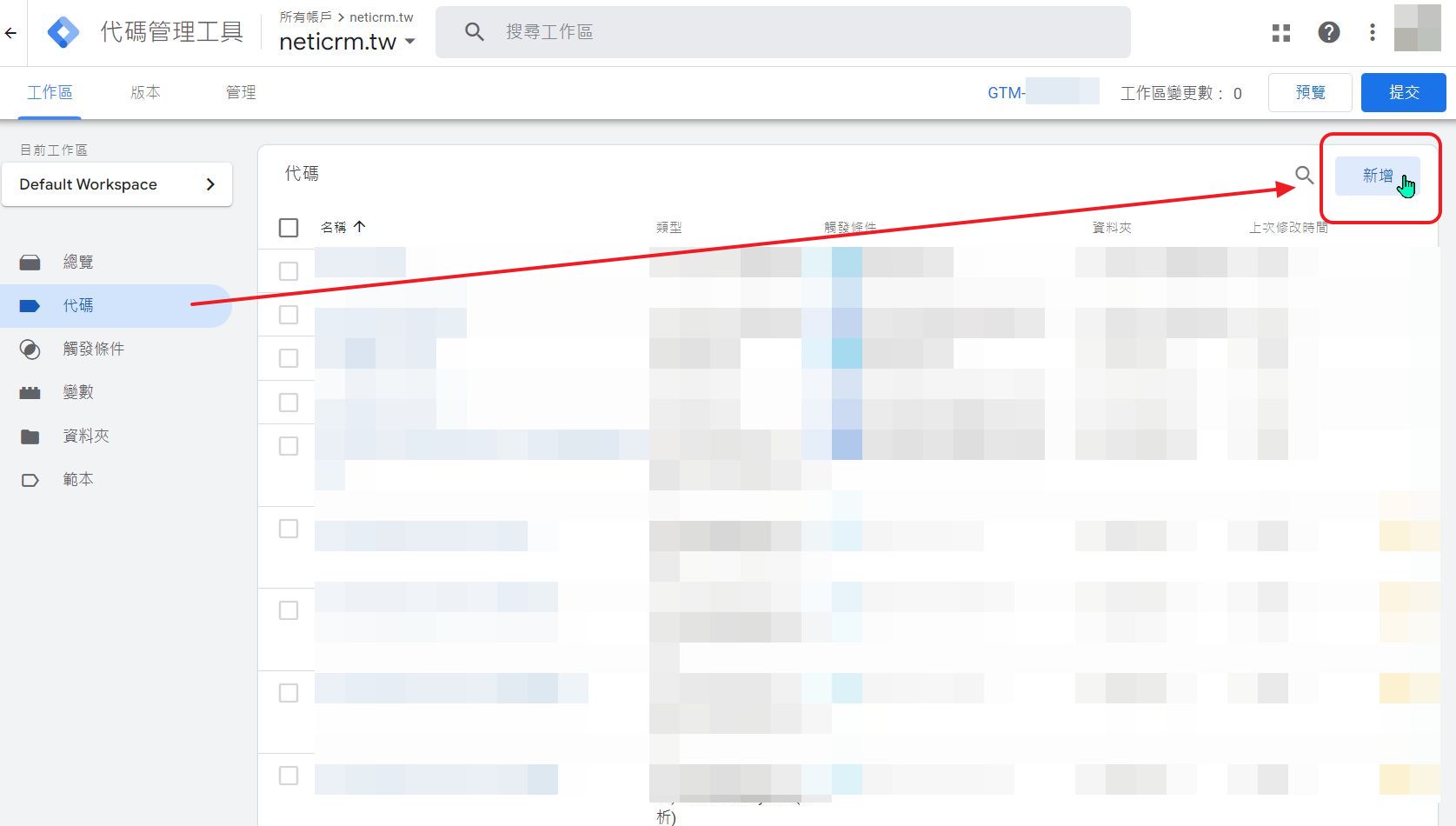
- 選擇左欄選單的「代碼」,並按下右上角的「新增」

- 輸入代碼標題,例如「GA4 電子商務追蹤募款頁及活動頁結帳金額」
-
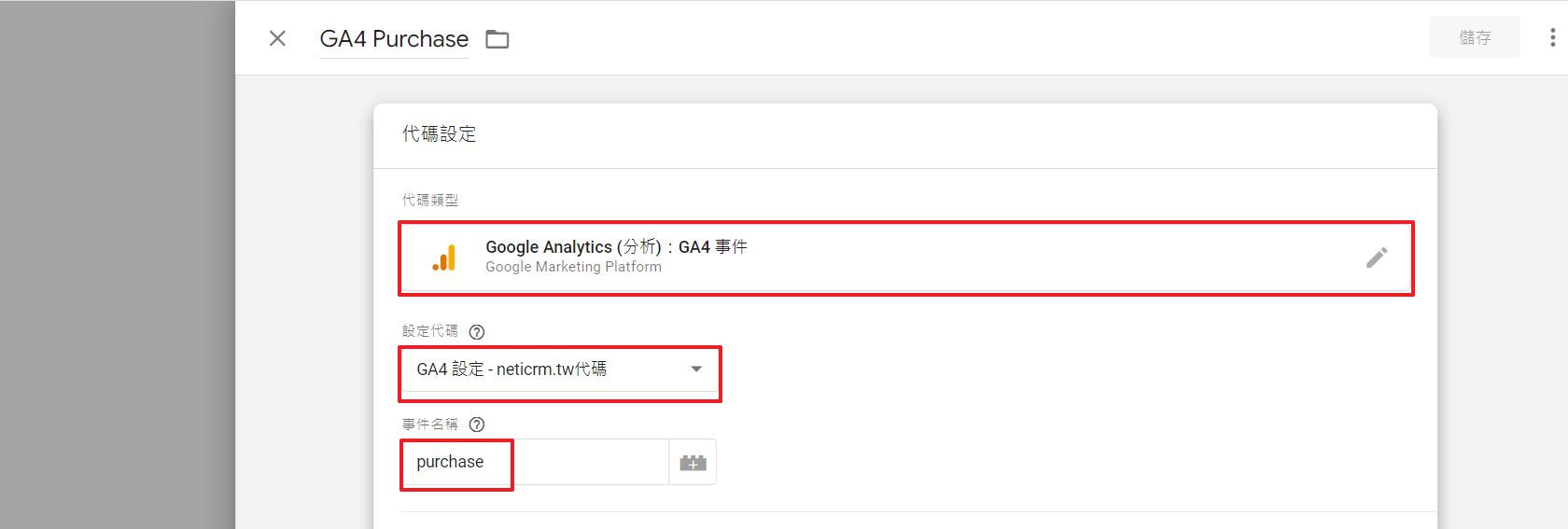
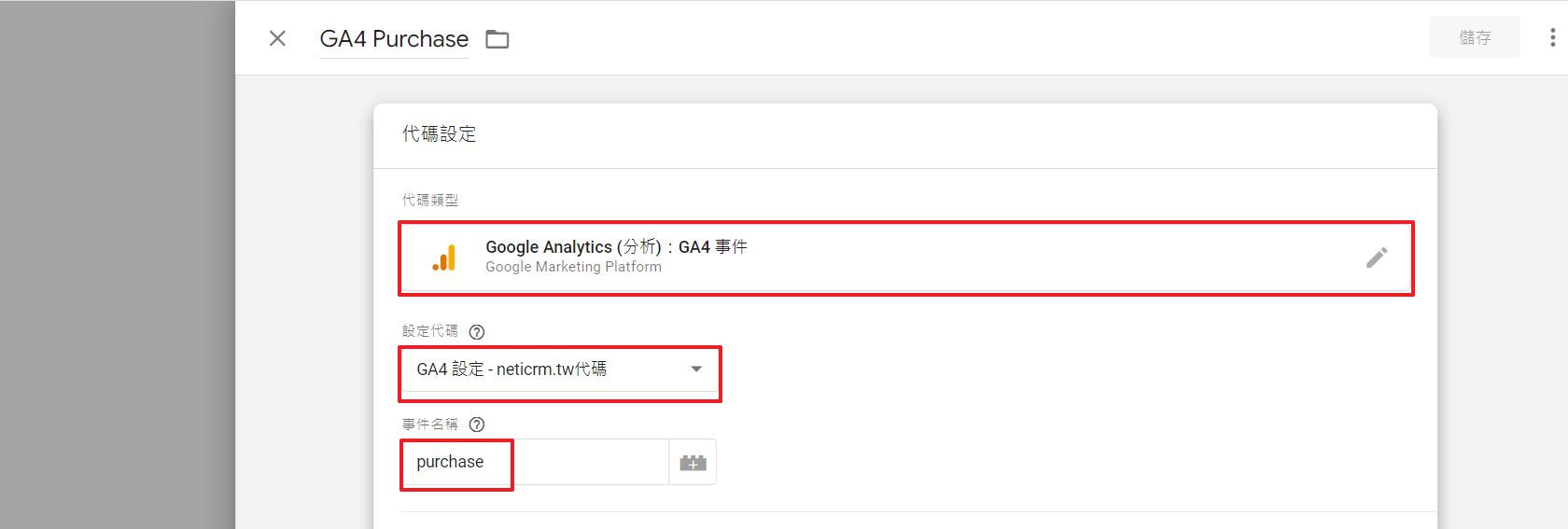
"代碼類型"選擇「GA4事件」、"設定代碼"選擇已透過 GTM 設定好的 GA4 代碼*,"事件名稱"填入「purchase」
(*備註:若是已透過網站後台埋設 GA4,設定代碼的欄位可選「無-手動設定ID」,並將 GA4 追蹤碼填入)
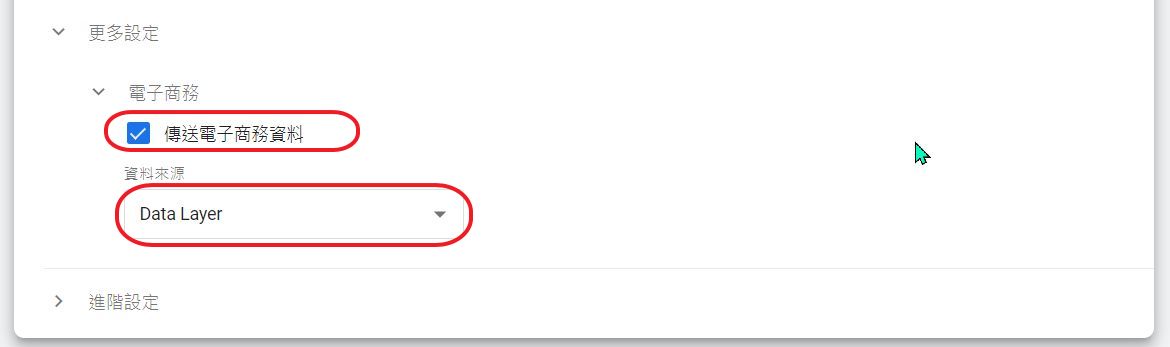
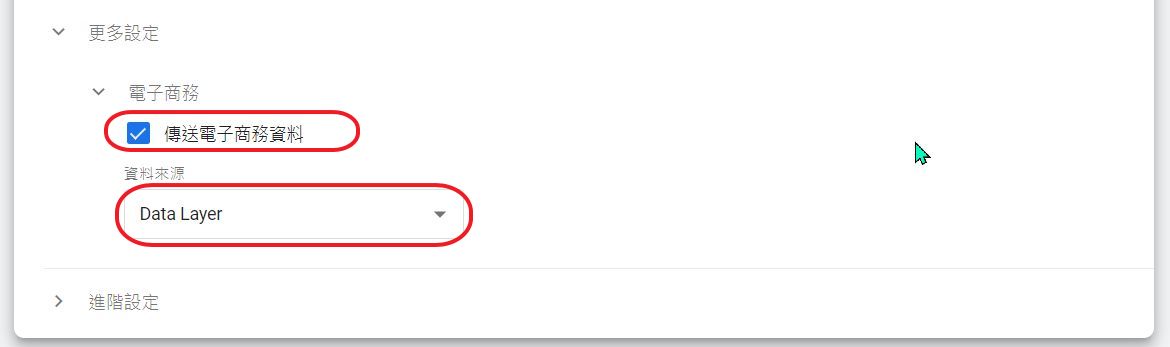
- 展開更多設定,展開電子商務,勾選「傳送電子商務資料」,並選擇資料來源為「Data Layer」

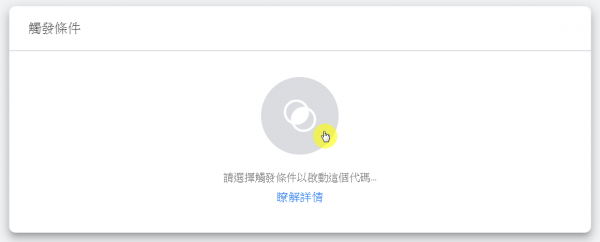
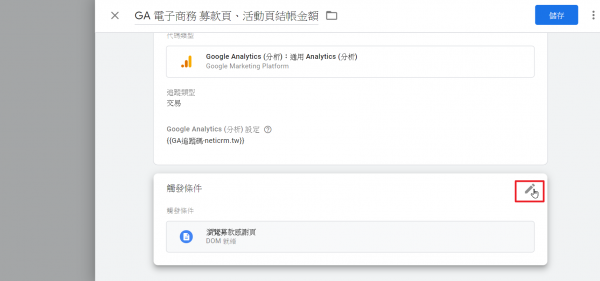
- 點一下代碼下方的觸發條件,輸入相關設定:

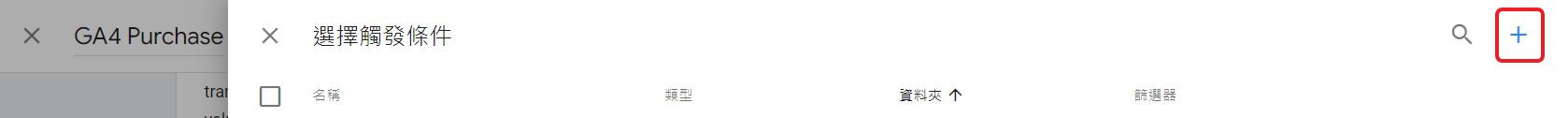
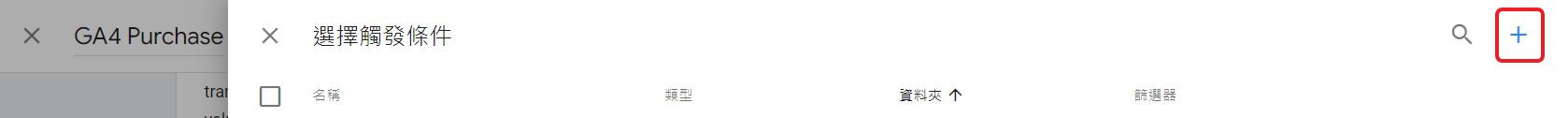
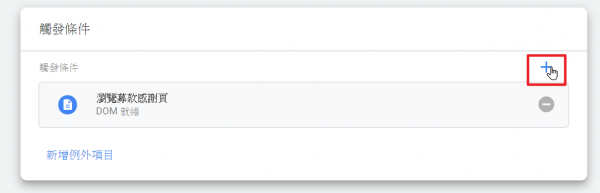
- 選擇觸發條件側欄展開後,點擊右邊的「+」

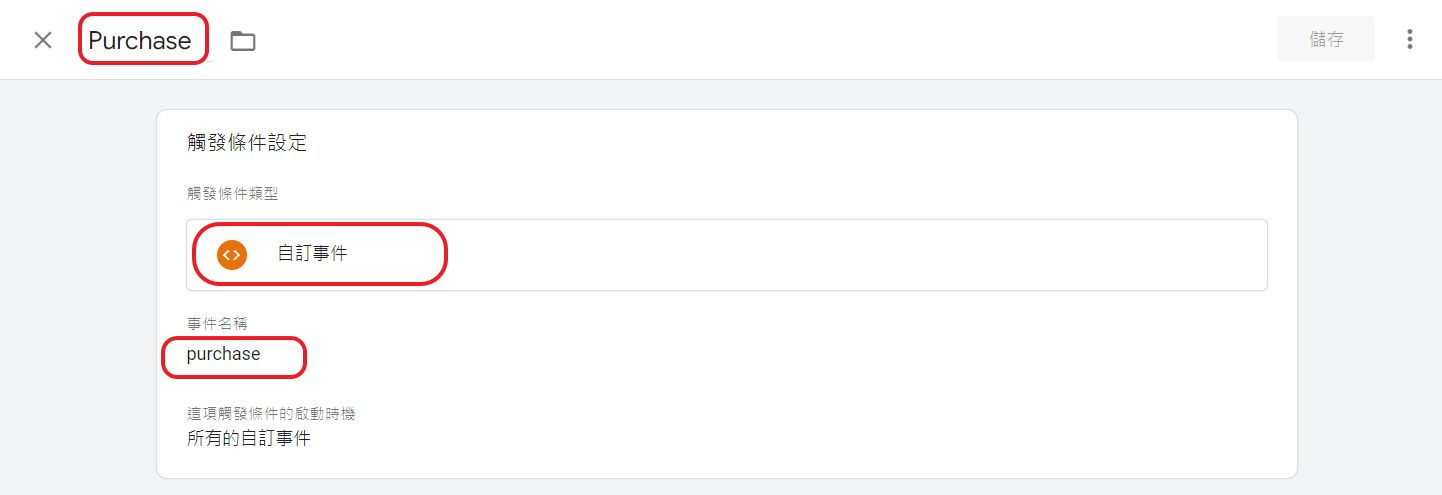
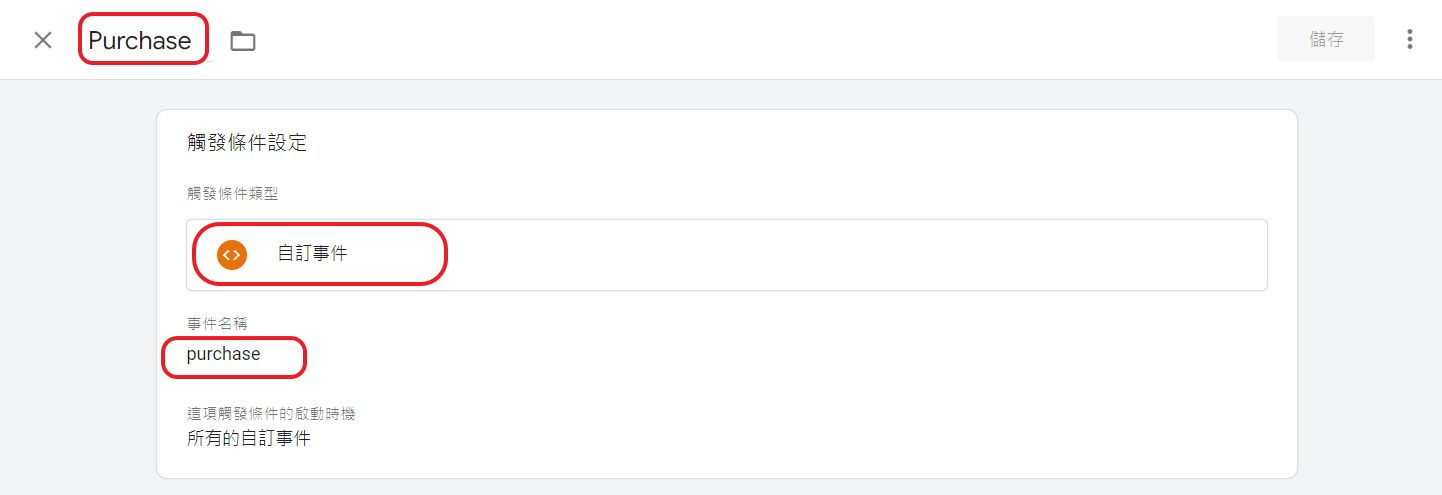
- 輸入觸發條件標題為「Purchase」、選擇觸發條件類型為「自訂事件」、輸入事件名稱為「purchase」,其他選項保持不變,儲存

- 選擇觸發條件側欄展開後,點擊右邊的「+」
- 完成後,整組代碼應該都新增完成了,也請記得將剛剛做的變更都儲存起來
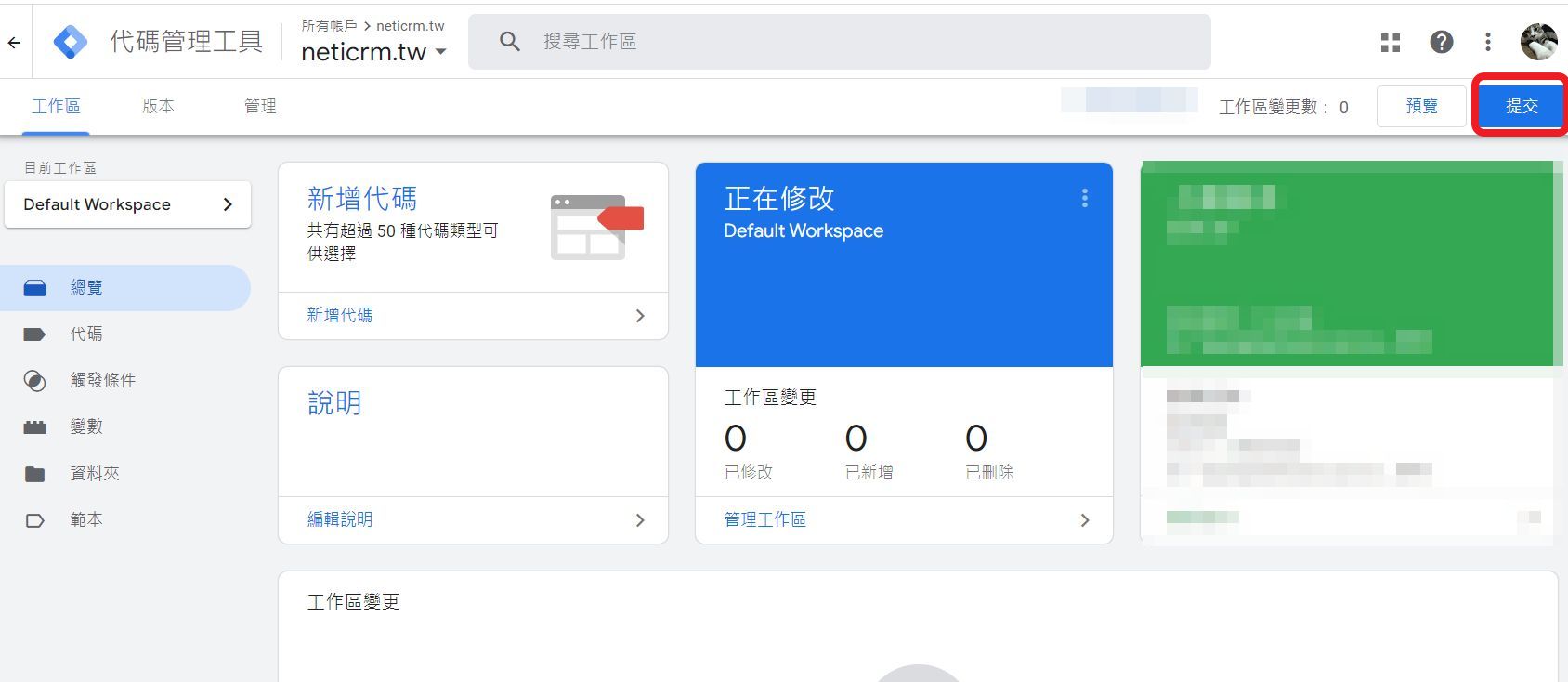
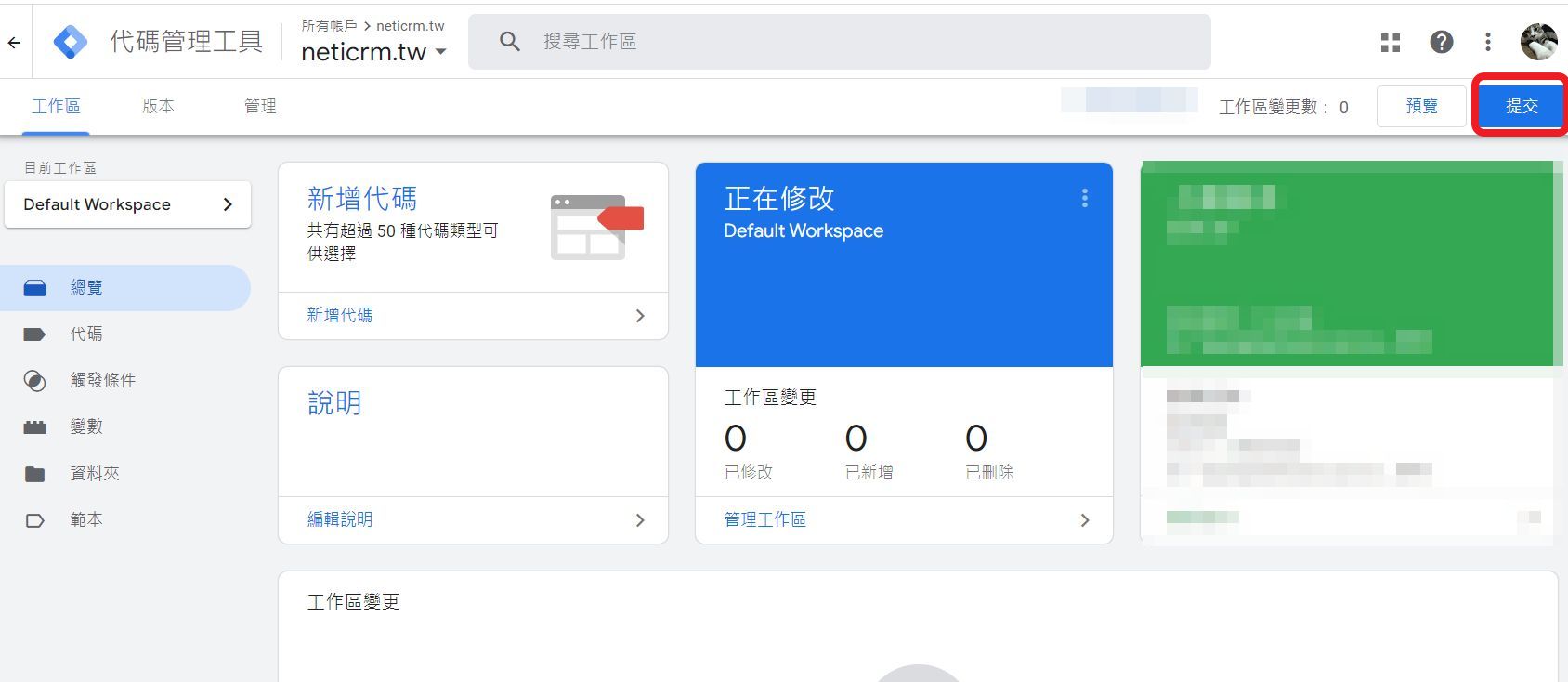
- 最後,請記得將剛剛做的變動都提交出去,代碼才會正式生效喔!
請點選右上角的「提交」
- 提交後,請稍等約 24~48 小時再進到 GA4 後台查看/確認。
方法二、若上述做法無法正確追蹤,以下是比較複雜的完整事件參數版本:
新增待會要用到的變數
- 進到變數頁面,

- 將頁面往下捲動找到"使用者定義的變數"區塊,點擊"新增"

- 把袖子捲起來,準備輸入多組變數囉!
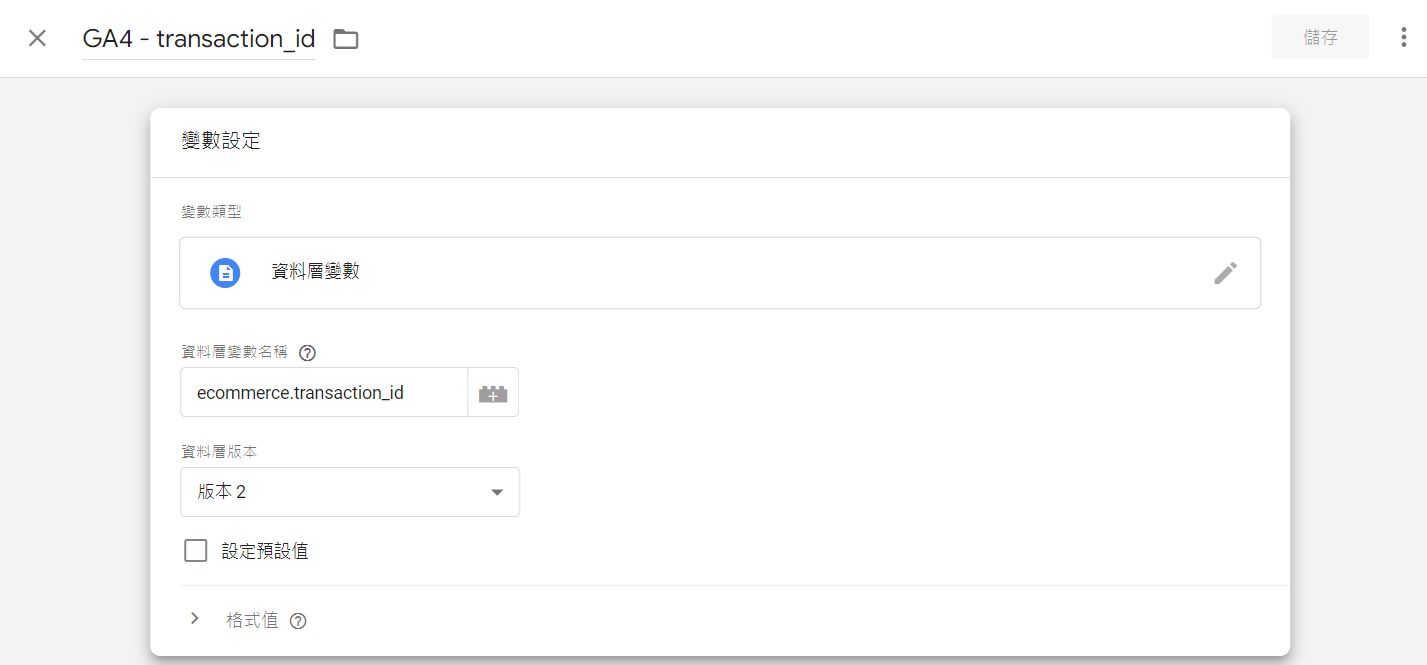
先以第一組變數 transaction_id 完整截圖示範
- 輸入變數名稱:GA4 - transaction_id
- 選擇變數類型:資料層變數
- 輸入資料層變數名稱:ecommerce.transaction_id
- 資料層版本:選擇預設的版本2
-
儲存
以此類推,新增以下變數:變數名稱 變數類型 資料層變數名稱 資料層版本 GA4 - transaction_id 資料層變數 ecommerce.transaction_id 版本2 GA4 - value 同上 ecommerce.value 版本2 GA4 - currency 同上 ecommerce.currency 版本2 GA4 - items 同上 ecommerce.items 版本1(重要✨) GA4 - item_id 同上 ecommerce.items.0.item_id 版本2 GA4 - item_name 同上 ecommerce.items.0.item_name 版本2 GA4 - item_category 同上 ecommerce.items.0.item_category 版本2 GA4 - quantity 同上 ecommerce.items.0.quantity 版本2 GA4 - price 同上 ecommerce.items.0.price 版本2
新增代碼
請進到 GTM 的後台,按照以下步驟加入代碼
- 選擇左欄選單的「代碼」,並按下右上角的「新增」

-
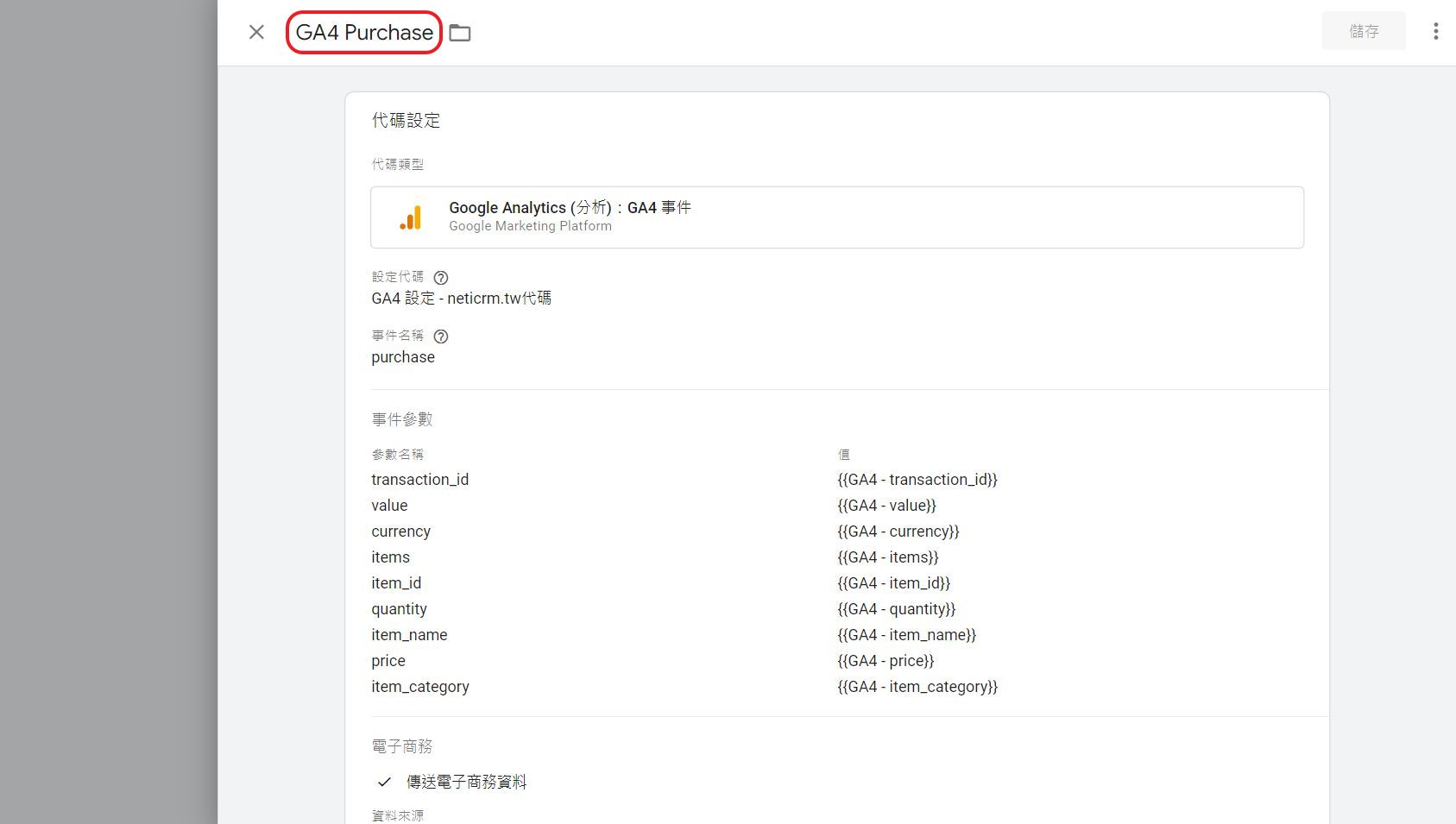
輸入代碼標題,例如「GA4 電子商務追蹤募款頁及活動頁結帳金額」

-
"代碼類型"選擇「GA4事件」、"設定代碼"選擇已透過 GTM 設定好的 GA4 代碼*,"事件名稱"填入「purchase」
(*備註:若是已透過網站後台埋設 GA4,設定代碼的欄位可選「無-手動設定ID」,並將 GA4 追蹤碼填入)
-
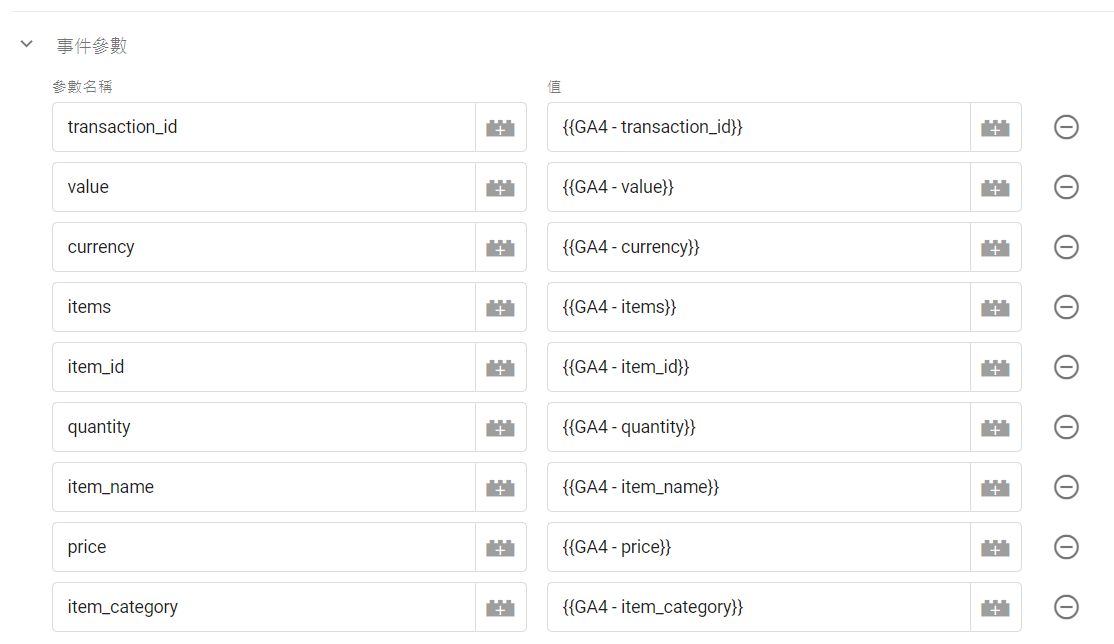
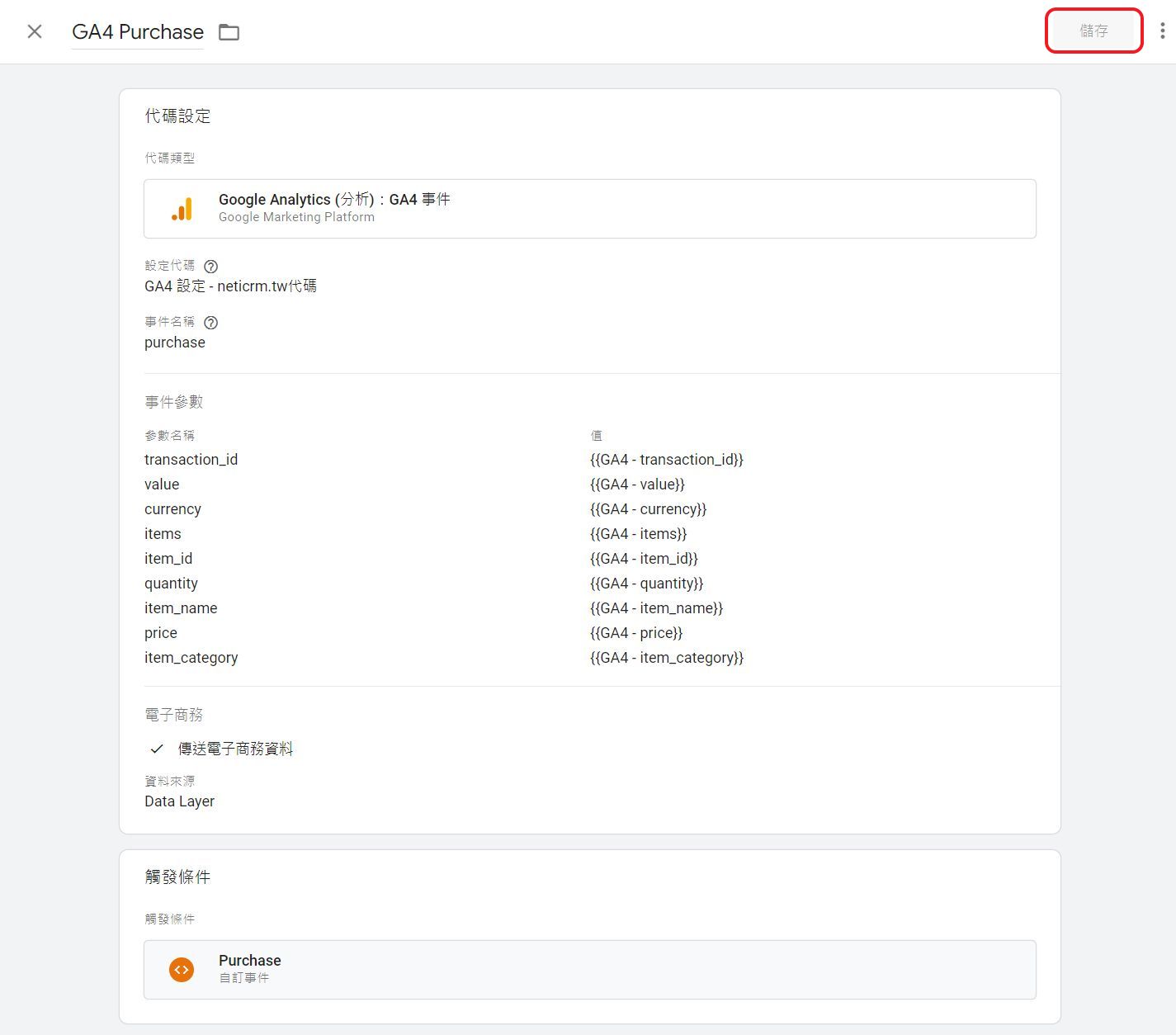
接著展開"事件參數",參數和值的欄位分別填寫如下圖

以 transaction_id 為例詳細說明
- 參數:填寫 transaction_id
-
值:點擊右方積木圖案,選擇剛才建立好了 GA4 - transaction_id
依此類推,將以下事件參數都新增完成填入參數 選擇變數 transaction_id GA4 - transaction_id value GA4 - value currency GA4 - currency items GA4 - items item_id GA4 - item_id item_name GA4 - item_name item_category GA4 - item_category quantity GA4 - quantity price GA4 - price
- 展開更多設定,展開電子商務,勾選「傳送電子商務資料」,並選擇資料來源為「Data Layer」

- 點一下代碼下方的觸發條件,輸入相關設定:

- 選擇觸發條件側欄展開後,點擊右邊的「+」

- 輸入觸發條件標題為「Purchase」、選擇觸發條件類型為「自訂事件」、輸入事件名稱為「purchase」,其他選項保持不變,儲存

- 選擇觸發條件側欄展開後,點擊右邊的「+」
- 完成後,整組代碼應該都新增完成了,也請記得將剛剛做的變更都儲存起來

- 最後,請記得將剛剛做的變動都提交出去,代碼才會正式生效喔!
請點選右上角的「提交」
- 提交後,請稍等約 24~48 小時再進到 GA4 後台查看/確認。
使用 GTM 搭配 Pixel 追蹤募款頁、活動頁結帳金額
首先確認有自訂域名+進行過網域驗證,詳情請參考本文章:Facebook因應iOS 14的廣告新政策,NPO行銷人如何迎擊?
並且已在全站埋設基底程式碼 https://www.facebook.com/business/help/218844828315224?id=1205376682832…
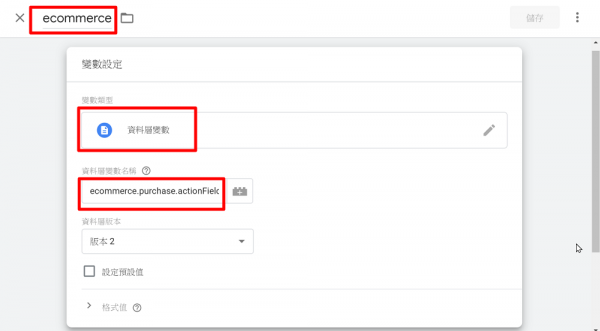
- 進到 GTM 新增一個變數,此變數用於抓取結帳頁之金額。輸入變數標題「ecommerce」,變數類型選「資料層變數」,資料層變書名稱輸入「ecommerce.purchase.actionField.revenue」,完成後儲存。

- 新增一個代碼
2-1 輸入標題
2-2 代碼類型選「自訂 HTML」
2-3 HTML 輸入以下原始碼(紅字部分一定要跟剛剛新增變數標題相同):
<script>
fbq('track', 'Purchase',{value:'{{ecommerce}}', currency:'TWD'});
</script>
-
設定觸發條件:點一下代碼下方的觸發條件,輸入相關設定:

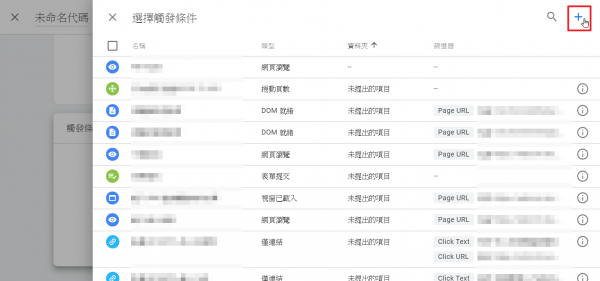
3-1. 從右方彈出視窗點選右上角的「+」,先新增一個募款感謝頁的觸發條件:
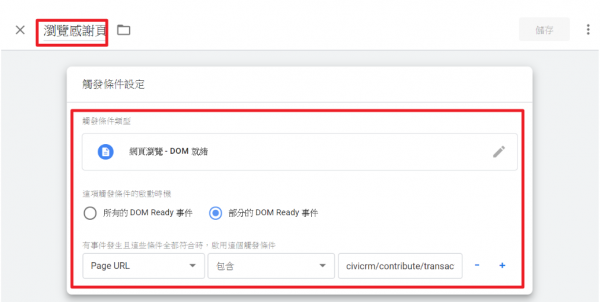
3-2. 輸入觸發條件標題,例如「進入募款感謝頁」
3-3. 觸發條件類型選擇:網頁瀏覽 - DOM 就緒
3-4. 觸發條件啟動時機:部分的 DOM Ready 事件
3-5. 輸入條件:Page Url 包含 civicrm/contribute/transact?_qf_ThankYou_display
3-6. 上述完成後,按右上角的儲存
- 如也需追蹤活動頁結帳金額,則在此代碼的觸發條件區塊右上方點「+」,新增其他觸發條件

- 進入編輯畫面後,按右上方的「+」

- 另外再新增一個活動感謝頁的觸發條件,請重複 3-2 到 3-5 步驟,並在 3-5 輸入 Page URL 為 civicrm/event/register?_qf_ThankYou_display=
- 上述完成後,按右上角的儲存
- 進入編輯畫面後,按右上方的「+」
- 設定完成後,代碼畫面應該像下圖,代碼設定完成,亦含有兩個觸發條件

- 最後,請記得將剛剛做的變動都提交出去,代碼才會正式生效喔!
請點選右上角的「提交」
埋設後無法追蹤到?-檢查內容安全策略設定
按照前述說明埋設後卻無法追蹤到的話,可能因為插入的代碼並非信任主機的名單中允許的,因此需要設定內容安全策略( content security policy),請見手冊說明
- 試試看按照前述提供手冊自行編輯「內容安全策略」,可用瀏覽器除錯工具(F12)去觀看,記得備份現有值,有問題還可以復原,網路上的工具可以參閱使用
https://report-uri.com/home/generate
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP - 若上述方法無法處理,請您列出所有gtm後台嵌入的代碼,我們可收費協助設定 content security policy,請透過客服系統提出,並提供聯繫窗口(姓名及email)。
其他補充資訊:
- 如何將利用 GTM 埋設 Google Analytics 4?請參考 Google 官方文件 https://support.google.com/tagmanager/answer/9442095?sjid=6207139091841328553-AP
- 如何將利用 GTM 埋設 Pixel?請參考 Facebook 官方文件 https://www.facebook.com/business/help/1021909254506499
- 已經完成結帳追蹤,結帳前的各捐款階段(瀏覽募款頁、填完資料表單...等)怎麼處理呢?因為各組織想要追蹤的階段不同,目前 netiCRM 只在感謝頁埋設 dataLayer 供追蹤結帳金額。若需要追蹤其他捐款階段,得透過客服系統與我們聯繫,客製處理喔!