除了網站名稱與歡迎詞,系統也開放自行設定首頁背景、Logo以及網站小圖示。
設定的地方在 https://您的CRM網址/admin/appearance/settings/neticrm
切換顯示
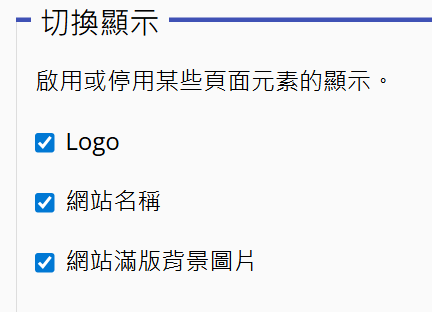
在設定時,可以先選擇是否開啟下面三項功能,如下圖所示:

- Logo:顯示於首頁左上角的網站名稱之前,可以於下方設定連結至特定網站。以下圖為例,為:左上角小鳥圖片
- 網站名稱:選擇是否顯示網站名稱,以下圖為例,為:netiCRM展示網站,由於無法修改網站名稱的連結網址(網址預設導回貴會的CRM站台首頁),建議您取消勾選顯示「網站名稱」,改為上傳包含圖示與組織名稱的圖檔。詳細作法可參考本章第二節:Logo圖片設定
- 網站滿版背景圖片:以下圖為例,為火箭背景的圖片

當將「Logo、網站名城、網站滿版背景圖片」三者關閉時,頁面呈現如下圖:

Logo 圖片設定

- 上傳Logo圖檔:您可上傳組織專屬的圖示到站台,檔案必須是 .jpg, .jpeg, .gif 或 .png 格式,建議大小為 50 x 50 像素。
- 上傳Logo,可讓組織的辨識度更高,跟主網站更有連貫性,放上Logo更能加強捐款人的信心。
- Logo link:上傳Logo之後,可以再進一步設定Logo link(Logo的連結網址),捐款者點選Logo就會連到您指定的網址,建議可以導向組織官網或臉書粉絲頁喔!
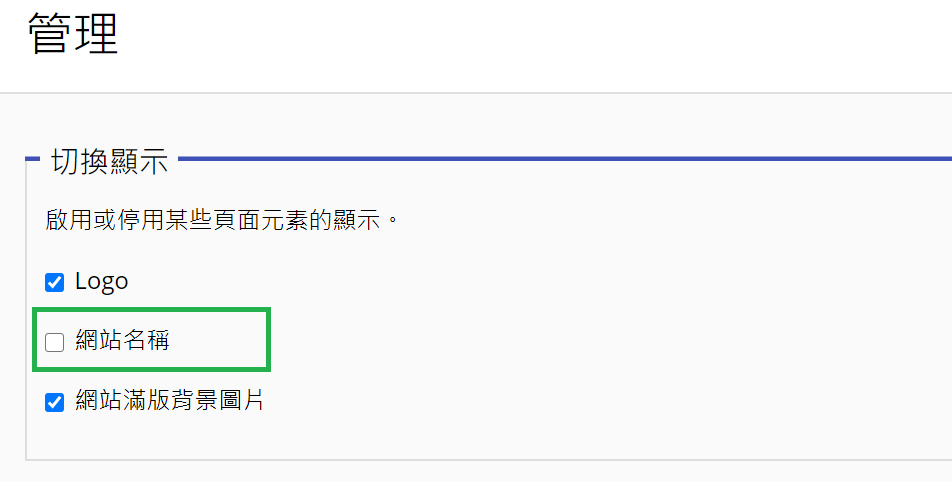
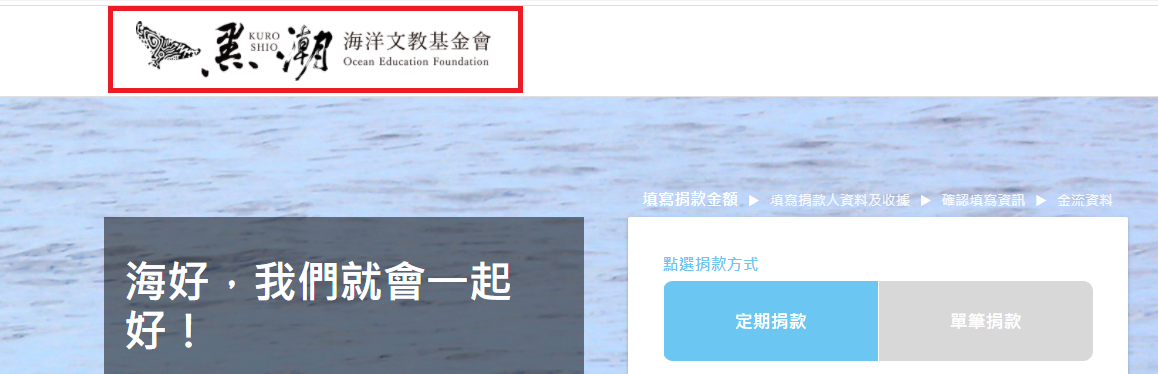
- 建議設定方法:請上傳包含「組織文字名稱」與「圖示」的LOGO圖檔,再取消顯示網站名稱(附圖一綠框處),即可讓頁面左上角的組織圖示,完整連結到貴會官網,呈現效果請參考附圖二紅框處
附圖一

附圖二
小圖示設定

小圖示為顯示於瀏覽器的網址列和書籤的圖案,檔案必須是 .jpg, .jpeg, .gif 或 .png 格式,建議大小為 32x32、64x64 像素。以網絡行動科技的網頁為例,會出現在下列兩處:

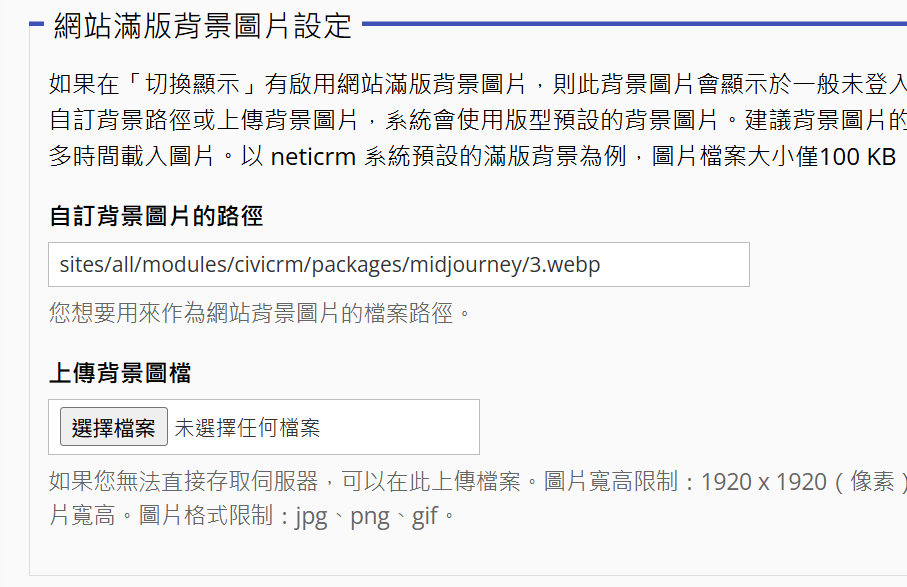
網站滿版背景圖片設定

滿版背景圖片會顯示於一般未登入使用者的歡迎、登入、捐款和活動等頁面。若沒設定自訂背景路徑或上傳背景圖片,系統會使用版型預設的背景圖片,若不更換,就跟很多沒更換背景圖的組織一樣撞圖喔!強烈建議請務必更換,讓組織的辨識度更高,加強捐款與報名成功率。
當將上述三者全數修改時,呈現效果如下。
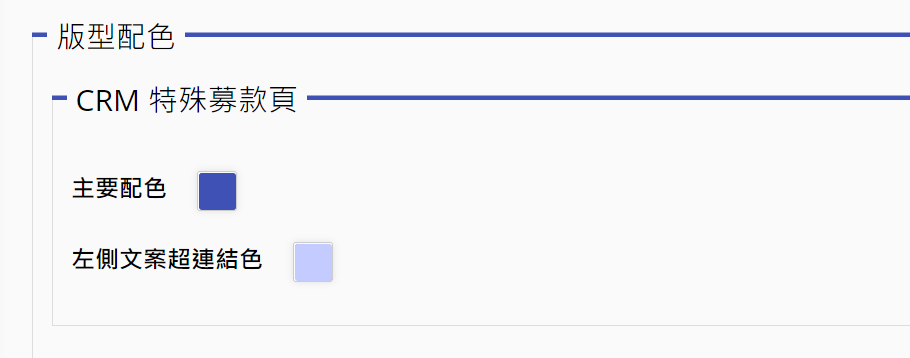
版型配色(特殊募款頁)
您可以透過調整版型配色,自行調整全站特殊募款頁的按鈕、欄位文字、連結顏色。兩欄位的顏色調整方式,以及呈現效果如下說明:

主要配色
可以透過點選調色盤,或是輸入色碼的方式,來更改顏色
透過調整主要配色,可修改全站特殊募款頁的按鈕、欄位文字顏色,修改效果如下附圖
* 選色小建議:由於按鈕上的文字預設為白色,建議主要配色可選擇深色,按鈕文字顯示較清楚(如下例圖的「定期捐款」字樣)

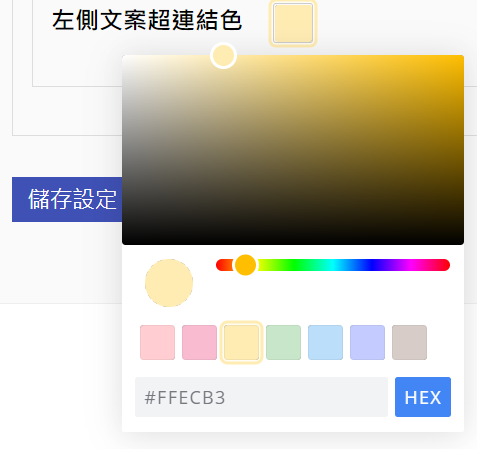
左側文案超連結色
可以透過點選調色盤,或是輸入色碼的方式,來更改顏色
透過調整左側文案超連結色,可修改全站特殊募款頁文案中的超連結顏色,修改效果如下附圖
* 選色小建議:由於特殊募款頁的文案都有一個深色背景區塊,因此建議連結可選擇淺色,顯示較清楚。
註:修改募款頁按鈕顏色的功能,目前並不適用於:客製募款頁的CRM整合網站、drupal6的CRM整合網站
顯示效果範例