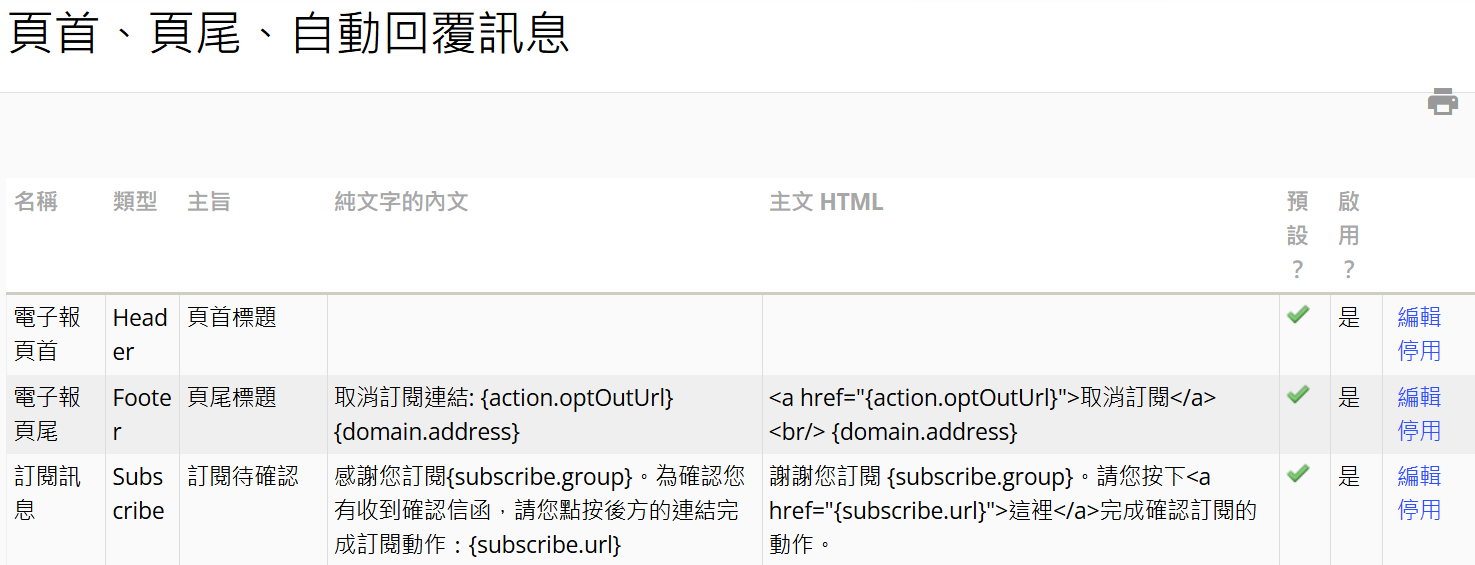
此處可以查看與編輯電子報頁首、頁尾的訊息,也可以修改各種自動回覆訊息的內容,於新增電子報/郵件:3/5 編寫電子報內容中可以選擇已設定好的頁首、頁尾。

頁首與頁尾是什麼?
電子報(或電子郵件)頁首的功用,就像您寄送紙本信件時,信紙表頭會印上您組織的logo一樣,提供收件人基本的識別,很快得知這封信件所來何處。
頁尾則類似您平常會在您的發信軟體/平台設定的簽名檔,可以把您組織的基本資訊例如組織名稱、地址電話等放在頁尾中。
設定好的內容將出現在相關選單列表。如電子報頁首、頁尾會出現在「新增電子報」步驟3/5中的「頁首/頁尾」做為表單選項。
有一個必須要提醒的重點是,電子報當中一定要包含「退訂」功能,以免不想收到電子報的人,利用「這是垃圾信」把您組織的電子報設定為垃圾信,這樣一來會影響到您組織的評級,增加被擋信的機會
因此,支持者系統電子報,有強制您在您組織的電子報裡放置退訂功能(以token形式),若您電子報未放置退訂token,您的電子報將無法發送出去
簡單的頁首、頁尾設定範例
範例一:於頁首加入閱讀網頁版電子報訊息
有時電子報訂戶利用行動裝置收到電子報,在收信軟體閱讀上較為不便。這時,在電子報中提供「閱讀網頁版電子報」的連結,可使訂戶連到網頁,開啓電子報。
於「在電子報中置入「閱讀網頁版電子報」連結」中提到網頁版電子報的token為{mailing.viewUrl}
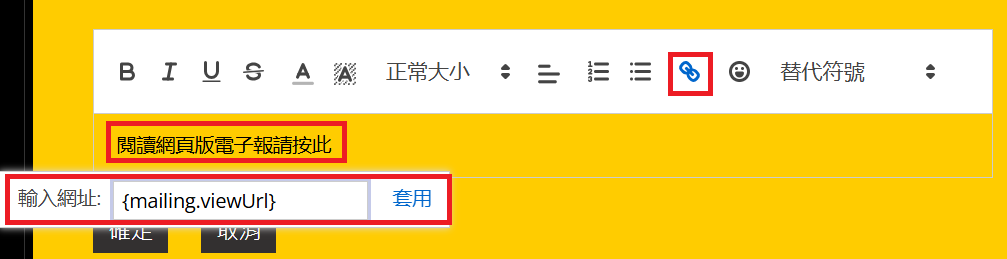
線上編寫:除了上述手冊中提到的直接插入token,也可以在文字加入超連結token(如下圖)

傳統編輯器:只要輸入超連結的語法<a href="網址">要顯示的文字</a>,即可建立閱讀網頁版電子報的超連結。
顯示效果範例
下圖之HTML為:<a href="{mailing.viewUrl}">閱讀網頁版電子報請按此</a>

範例二:於頁尾加入機構聯絡資訊及退訂電子報連結
可於頁尾的地方加入機構的聯絡方式,就不需要每次都輸入一次機構資訊了!只要在內文 - HTML格式中打上機構資訊即可,如果要換行的話,則於每行後方加上<br>,例如:
發行人:饅頭基金會<br>
電話:02-2888-8888<br>
於退訂閱 vs 不再收到本站訊息中提到退訂電子報與退訂全站消息的token,在頁尾部分編輯HTML,即可加入退訂訊息的超連結,例如:<a href="{action.unsubscribeUrl}">退訂此電子報</a>
顯示效果範例
下圖之HTML為:
發行人:饅頭基金會<br>
電話:02-2888-8888<br>
e-mail:mantou@mail.com<br>
地址:台北市XX街X段X號X樓<br>
<a href="{action.unsubscribeUrl}">退訂此電子報</a>
<a href="{action.optOutUrl}">取消訂閱</a> <br/> {domain.address}