線上報名
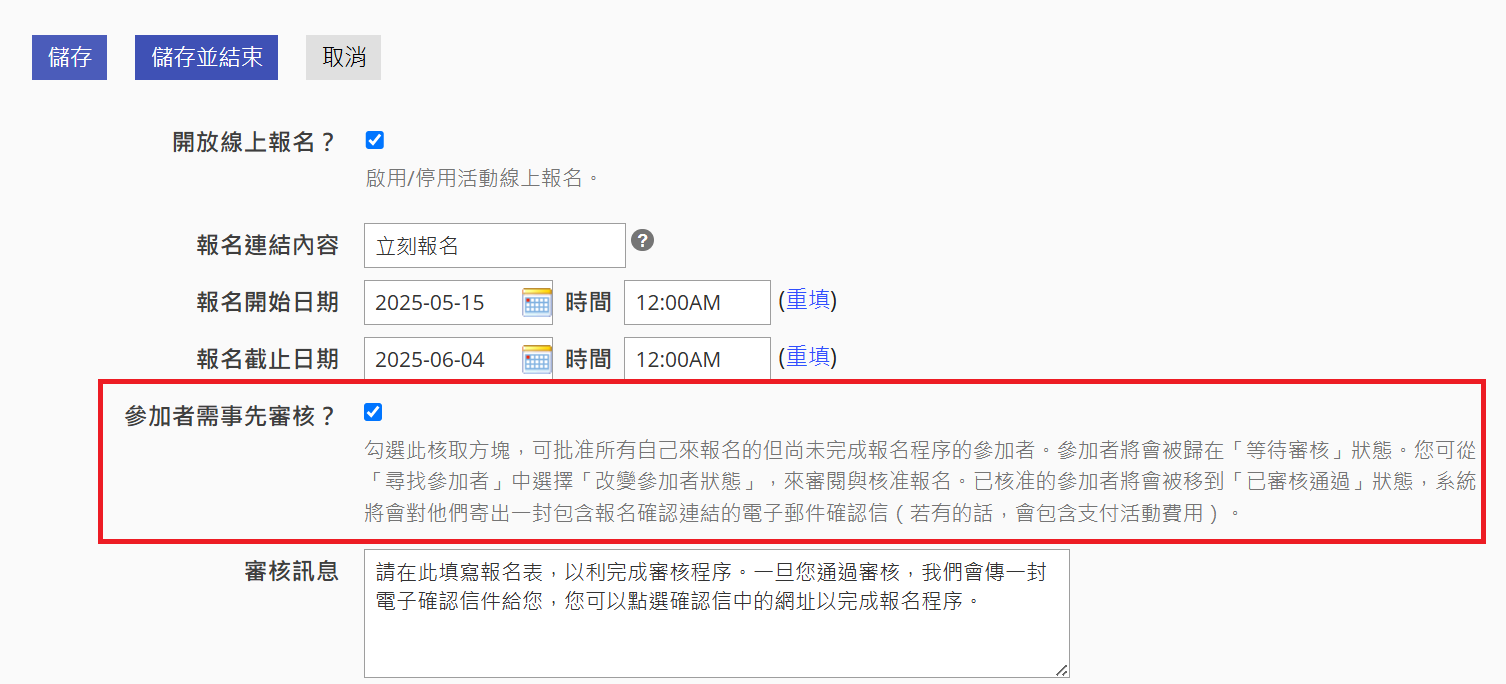
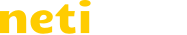
在上方工具列中選擇「線上報名」,即可在此步驟中設定活動報名時間、報名後欲顯示的各項畫面、電子郵件確認信。若要啟用線上報名的功能,勾選「開放線上報名?」後,下方即會出現報名設定欄位,如下圖所示:

欄位說明
- 報名連結內容
請填入吸引使用者報名的文字,按了這段文字就會連結到報名頁面。例如:報名請按這裡、我要報名 - 報名開始日期/結束日期
在設定的時間內才會出現報名按鈕,不在報名時間範圍內時,不會出現報名按鈕 - 參加者須事先審核?
勾選此核取方塊,參加者報名後將會被歸在「等待審核」狀態。您可從系統上方點選工具列「活動 > 尋找參加者」中選擇「改變參加者狀態」,來審閱與核准報名。已核准的參加者將會被移到「已審核通過」狀態,系統將會對他們寄出一封包含報名確認連結的Email(若有的話,會包含支付活動費用) - 報名後未繳費,取消資格的天數(不包含報名當天)
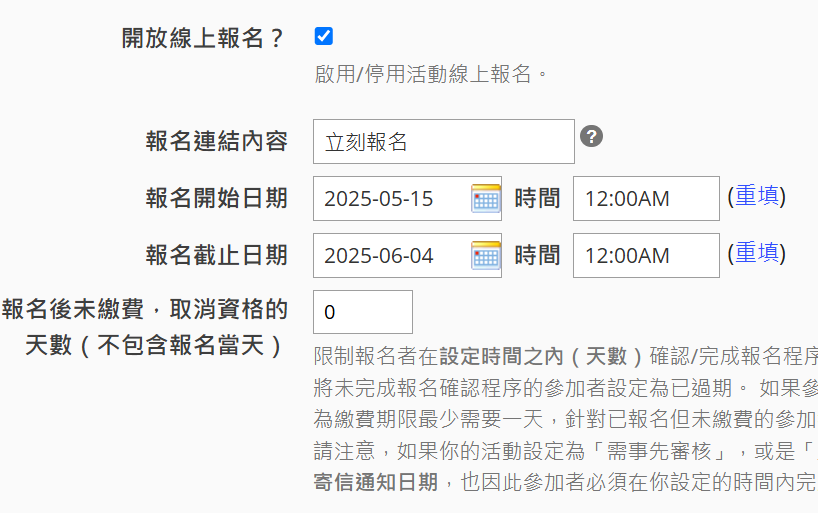
- 付費活動可以使用此欄位,限制報名者必須在報名日後幾天內完成繳費,如果沒有繳費就會取消報名資格。此欄位設定,也會連動更新繳款單(ATM虛擬帳號付款、超商代碼)的繳款截止期限。
- 此功能有以下規則(假設報名日為10/1,取消資格天數設定為3天):
- 報名者選擇即時線上金流(如:信用卡),到期日=報名日+3天(10/4),若未繳費,系統會自動將參加者狀態設定為「已過期」。
- 報名者選擇非即時金流(如:ATM、超商代碼),因為離線繳費期限最少需要一天,所以會多加上一天,到期日=報名日+4天(10/5)。
- 若要指定限制繳款天數,不建議在活動費用使用超商條碼付款工具(金流端處理天數較長,可能導致繳費完成後資格仍被取消)。
- 活動為「審核」或「候補」時,計算到期日的狀況:
- 活動設定為「需事先審核」,報名者在10/1填寫報名送出,狀態為待審核,尚無法繳費。若在10/5通過審核,狀態改為「待處理-已審核通過」,從此時起算,到期日=通過審核日+3天(10/8)
- 活動設定為「允許候補」,候補者還不是正式名單,在10/10候補成功寄送正取通知信,因此,到期日=成為正取寄送通知信日期+3天(10/13)
- 若此欄為0或空白,系統預設金流的繳費期限為7天。
為了避免非即時金流(ATM虛擬帳號、超商代碼)提供的繳款時間不夠寬裕,導致報名者來不及完成繳款(例如5/31截止報名的活動,參加者5/31當天晚上11點過後才報名,導致時間不足以在活動報名截止時間完成繳款),因此特別設計,若在報名截止的最後一天報名,產生的繳費單(供非即時金流使用:虛擬帳號、超商代碼),會多一天繳費期限。 -
-
設定為0(適用預設七天的繳費期限):繳費單到期日會比七天多一天。例如,5/31報名截止日當天報名的話,繳費單期限為6/7 23:59:59
-
設定為1,5/31報名截止日當天報名的話,繳費單期限為6/1 23:59:59
-
設定為7,則繳費單期限將比七天多一天,例如:5/31報名截止日當天報名的話,繳費單期限為6/7 23:59:59
-
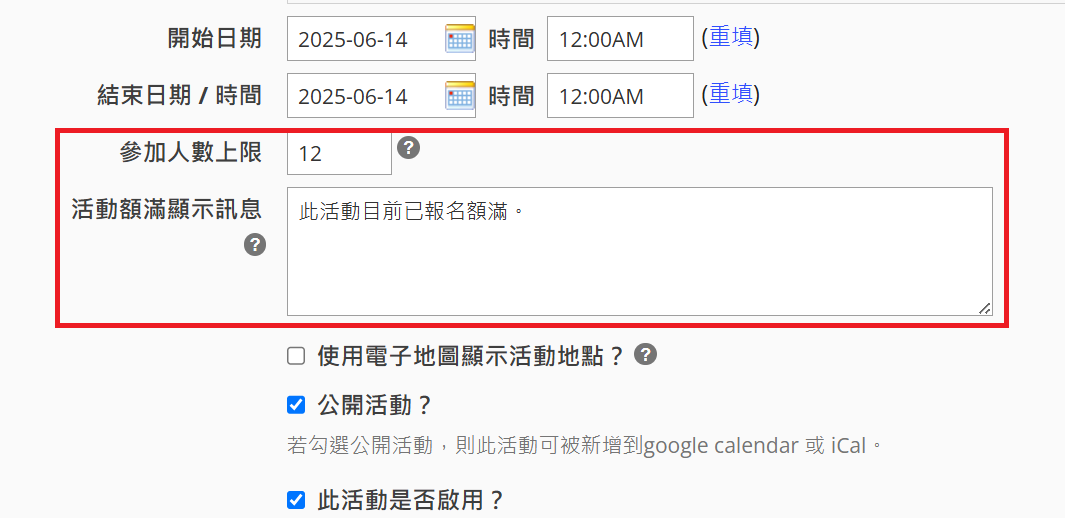
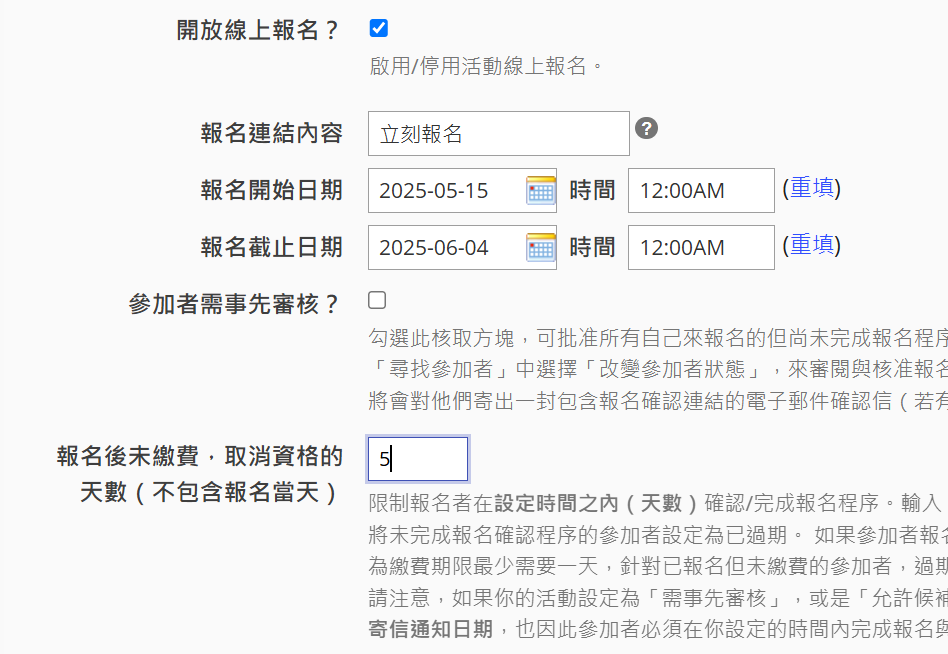
顯示效果範例


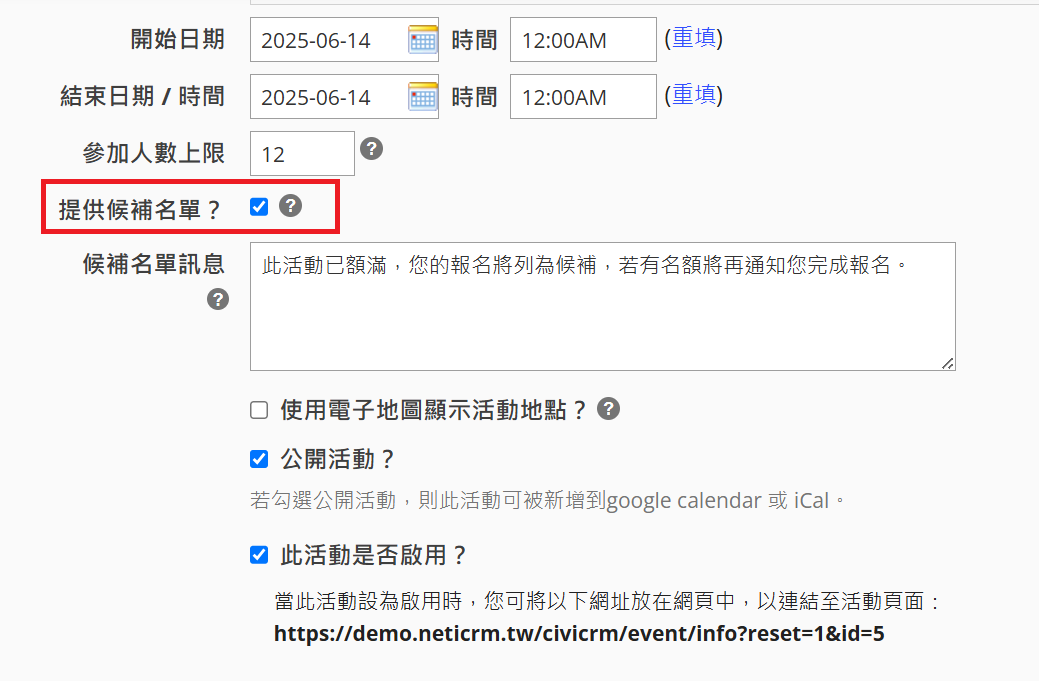
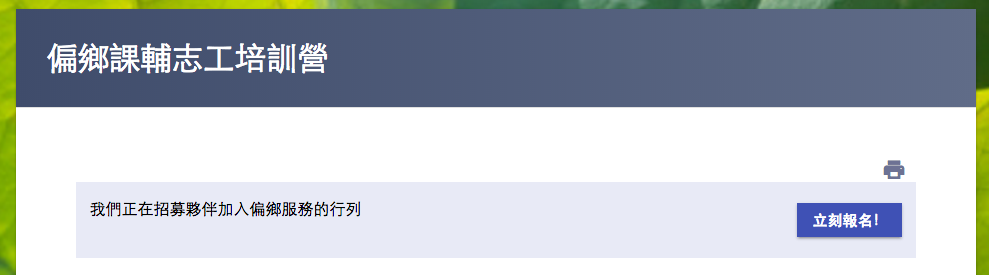
- 活動僅能啟用審核或是候補功能任一項功能:如您勾選了參加者須事先審核,在資料及設定的地方,則不會出現提供候補名單的功能;反之,若您沒有為活動勾選審核功能,則活動可以啟用候補名單的功能
若勾選了事先審核,則資訊及設定的地方不會出現候補功能
若資訊及設定勾選了候補功能,線上報名的設定處就不會出現審核的功能
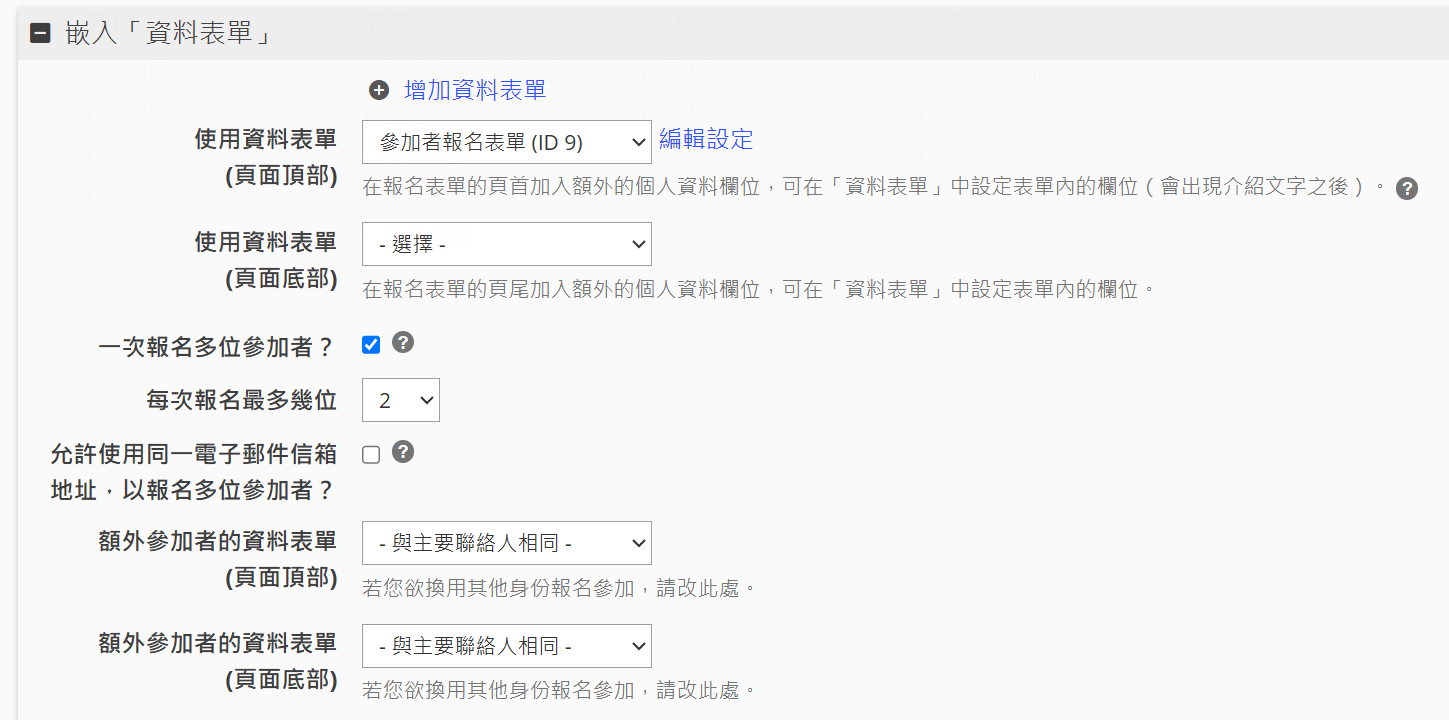
嵌入「資料表單」

欄位說明
- 使用資料表單(頁面頂部)
如果您希望收集活動報名者額外的個人資訊,您必須設定一或兩組的「資料表單」,意即您可以透過系統預設過的欄位來收集報名者的個人資訊。資料表單設定請參考建立資料表單
請在這個下拉選單選擇要用來收集活動參加者個人資料的資料表單,通常在這邊會選用較屬於基本資料的表單 - 使用資料表單(頁面底部)
同上。但底部的資料表單,收集的資料會比較偏向額外資料,例如參加者狀態調查、課前調查、偏好調查等- 避免後台表單太多的小訣竅:建議將需要蒐集的資料分為「所有活動共同會蒐集的欄位」以及「特定活動或同類型活動才會蒐集的欄位(通常是住宿需求或參加禮品選項)」,前者就可以建立為一個讓多個活動可以共用的資料表單,後者建議在價格表中設定,這樣就不需要開出一大堆一次性的表單了。
- 避免後台欄位過多的小訣竅:盡可能使用預設欄位,並視情況設定新的自訂欄位群組。
- 欄位群組類型:聯絡人/個人→如聯絡地址、就讀學校等等以最新資料為主即可,在此欄位更新資料會覆蓋掉舊的資料。
- 欄位群組類型:參加者→如報名班別、報名時的需求調查等等需要逐次活動分別留存資料,在此欄位新增資料不會覆蓋掉舊資料。
- 欄位群組類型:參加者(活動類型)/參加者(活動名稱)→該欄位群組只會出現在指定的活動類型或活動名稱,可以避免後台開出太多欄位顯得很雜亂。
- 如果是一次性的資料蒐集(例如活動住宿選項或交通接送選項)建議使用價格表。
- 允許使用同一電子郵件信箱地址,以報名多位參加者?
勾選此核取方塊,可允許顧客使用同一個 Email 帳號報名多位參加者。由於不需要每個報名者都得留Email,因此這種方式適合想要爭取更多人報名的情境
例如:A要替自己以及朋友B、C報名一個活動,如果該活動有勾選「報名多位參加者?」和「允許使用同一電子郵件信箱地址,以報名多位參加者?」兩個設定,那麼流程將會是以下:
1. A在活動報名表單頁選擇要替多位參加者報名並且填寫A自己的資料
2. A用自己的email幫B填寫資料
3. A用自己的email幫C填寫資料
4. 在活動報名確認頁會同時出現A、B、C三位參加者的資料以便確認
5. 確認後送出,一次完成ABC三位參加者的報名
請確認「報名多位參加者」選項,以及在此報名表格的資料表單之中也必須包含姓氏欄位與名字欄位。若有填寫每個人的email,所有人都會收到活動報名通知信哦。
- 額外參加者的資料表單(頁面頂部)
所謂「額外參加者」即為,報名者為別人報名的那個「別人」。當報名者為別人報名時要幫別人填寫的資料表單,即為額外參加者的資料表單。通常給額外參加者的報名表單,會跟上方「使用資料表單」(頁面頂部)的表單相同 - 額外參加者的資料表單(頁面底部)
同上
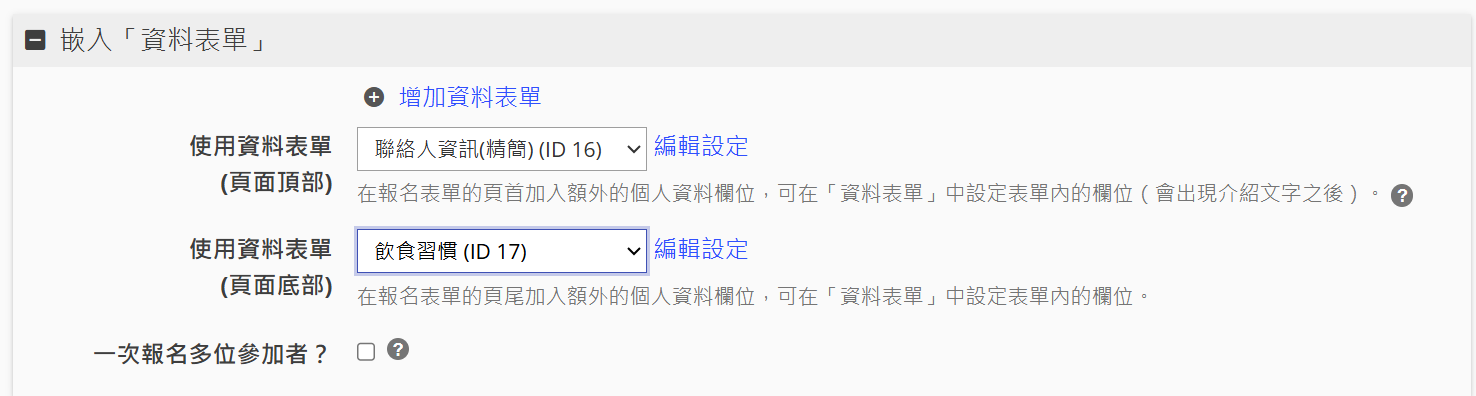
以嵌入「聯絡人資訊(精簡)、飲食習慣」兩個自訂資料表單為例,在線上報名設定時設定嵌入兩者,在活動報名頁面即會出現調查兩項資訊的資料表單內容。

顯示效果範例
- 地址欄位的連動效果要正常顯示,需完整新增同類型的地址欄位,可參考地址欄位連動效果

「一次報名多位」設定
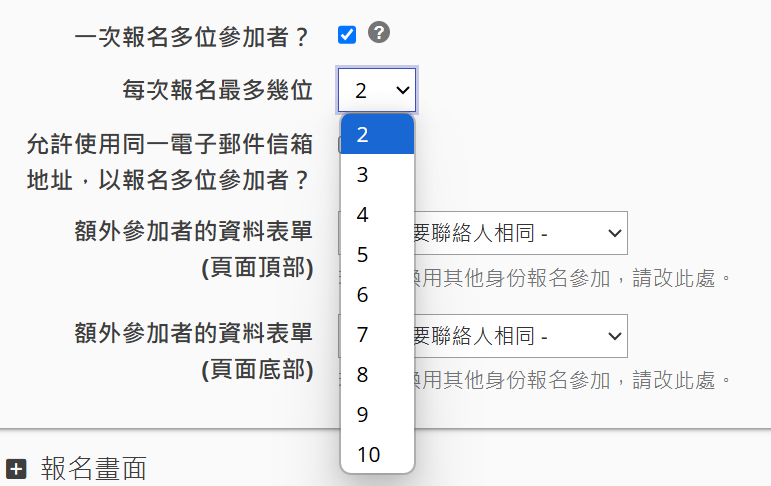
除了替自己報名活動外,填表報名者也可以同時替多人填表報名活動。請勾選「一次報名多位參加者」勾選框,當啟用此功能,使用者可以選擇要為多少人報名。
管理員可以指定每次最多可報名幾位,勾選「一次報名多位參加者」後,即可選擇報名人數上限,如下附圖
若為付費活動,負責報名者可為每個參加者選擇不同的報名費,並由負責報名者來完成繳費。若勾選報名多位參加者,負責報名者要替所有報名者各填寫一次報名資料表單。
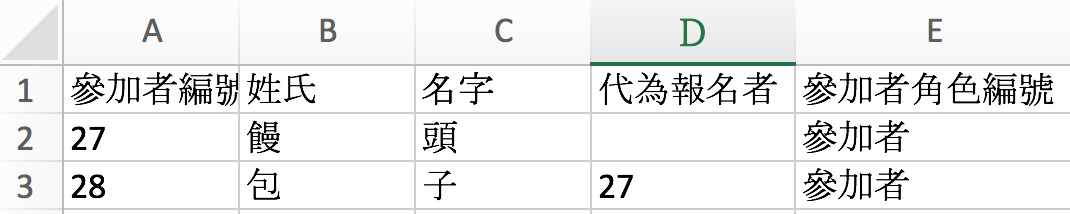
在CRM活動管理後台,您可直接查看、區分出,哪些是填表的主要報名者、哪些是從屬報名者。例如,編號27的參加者「饅頭」,替自己和編號28的參加者「包子」報名活動,編號27的參加者,會被註記上人像的符號,代表「主報名者」,編號28則會被註記上箭頭符號,代表「從屬報名者」。
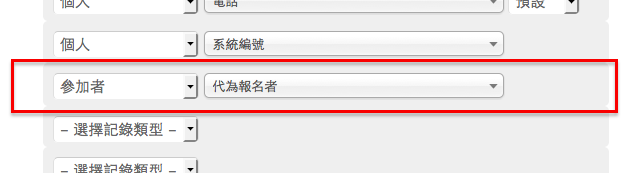
您也可以在匯出參加者名單時,匯出相關註記,區分出誰是主要報名者。請在匯出名單時,選擇匯出「代為報名者」欄位,即可在匯出檔案中看到,參加者編號27的參加者,代替編號28參加者報名的註記。

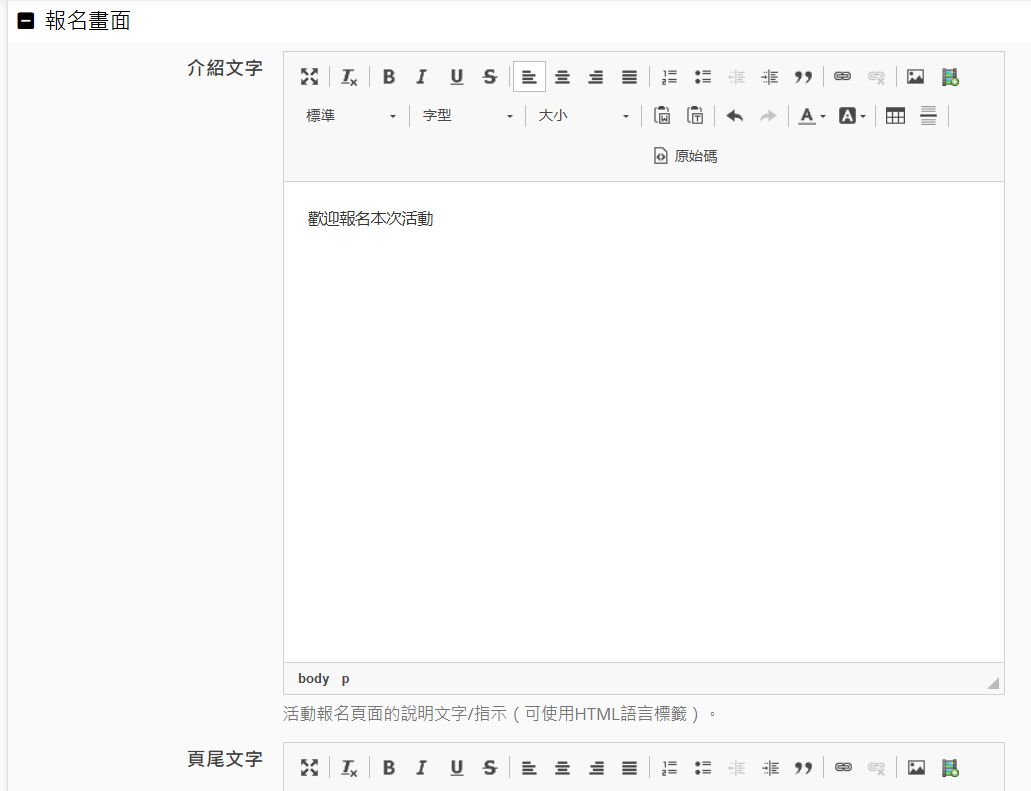
報名畫面
您可以在此設定欲呈現的報名畫面。

欄位說明
- 介紹文字
本欄位的內容會出現在報名表格的上方,故建議內容不需太冗長,只需引導報名者填寫報名表,與列出填寫報名表需注意的事項 - 頁尾文字
本欄位的內容會出現在報名表格下方,非必填,建議可寫致謝,並提示接下來的報名程序
顯示效果範例

當開啟「報名多位參加者?」設定時,使用者為他人報名畫面如下:
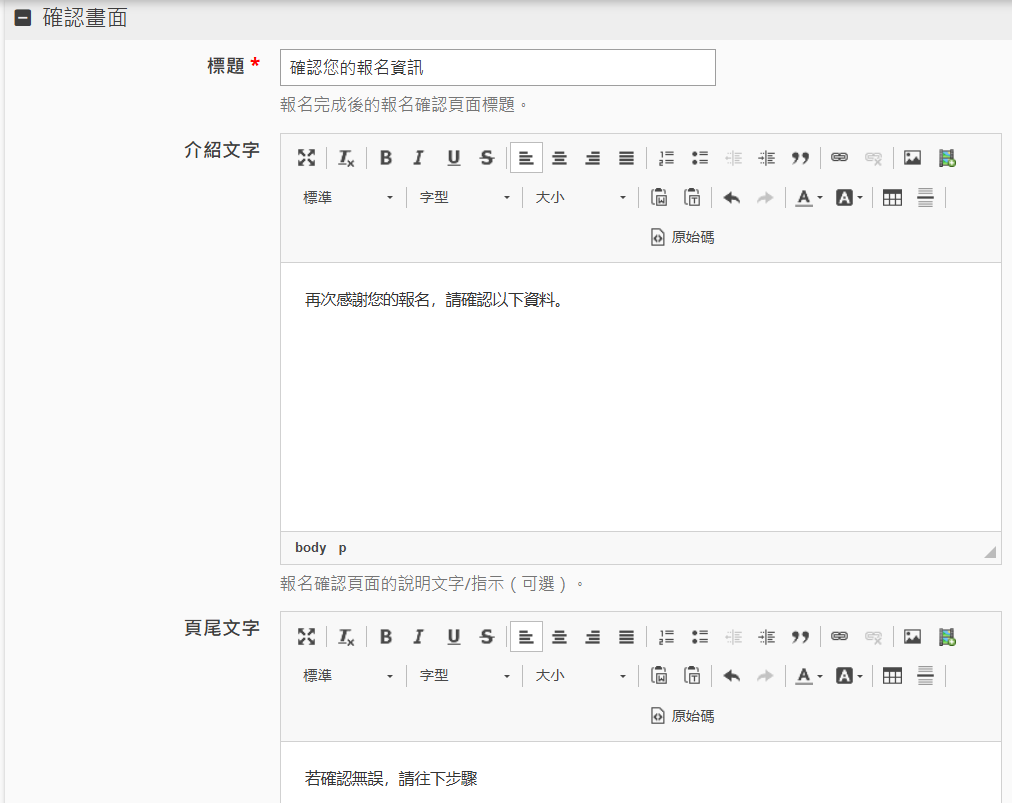
確認畫面
此頁面是在填畢報名表格後,要出現給報名者看的訊息。系統會把報名者所填的資料欄位列出來供報名者核對。(若為免費活動,不會顯示確認頁,填表後會直接進到感謝畫面。)

欄位說明
- 標題
即為畫面標題,可寫「請核對您的報名資料 確認請按下一步」 - 介紹文字
是出現在報名表單內容預覽,上面的訊息,可在此欄位提醒報名者確認報名表單內容是否正確,例如:「您好,請您再確認一遍下列填寫的資訊,若有任何問題,可按下上一步進行修改,謝謝!」 - 頁尾文字
即為報名表單內容預覽下方的訊息,可在此提醒報名者,若確認無誤,請前往下步驟
顯示效果範例

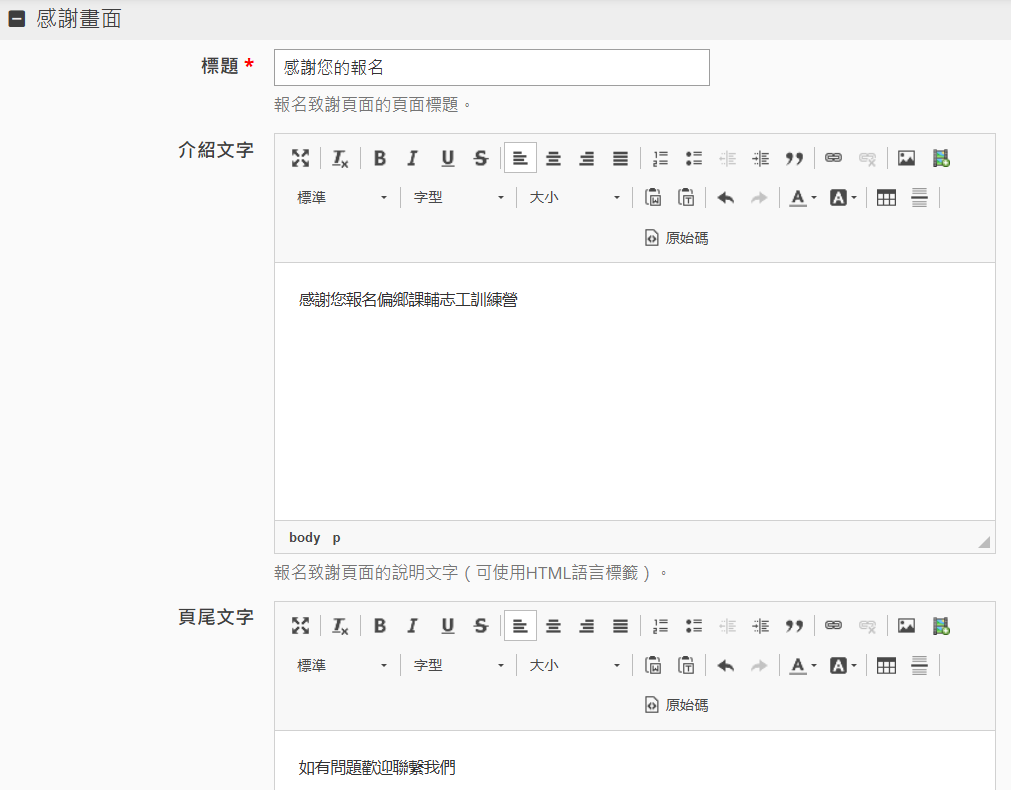
感謝畫面
此頁面是在報名者已確認報名資料的正確性之後,接著要出現的感謝報名頁面。與上一步驟的確認畫面相同,感謝畫面中亦會呈現報名者的所有資料,因此主辦者可構想報名資料上方跟下方顯示的文字。

欄位說明
- 標題
通常標題可寫「感謝報名xx團隊!」 - 介紹文字
是出現在報名內容上方的訊息,可在此欄位放置感謝報名的訊息 - 頁尾文字
即為報名內容下方的訊息,通常可以在此欄中填寫機構slogan,或放置推薦其他活動的文案與連結
顯示效果範例

電子郵件確認信
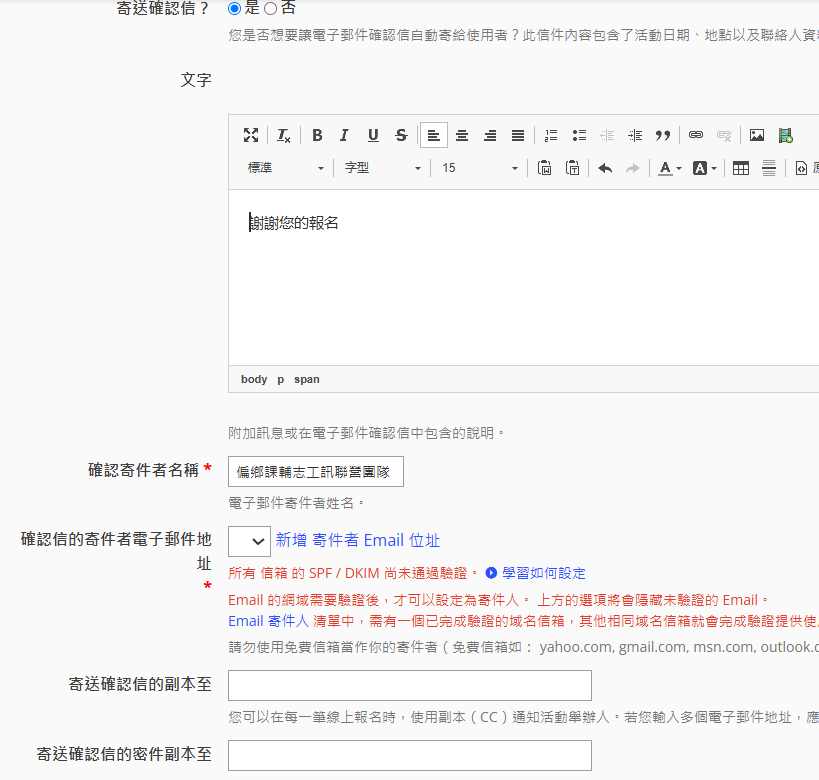
若要由系統寄出報名確認信,請在「寄送確認信?」的選項中選「是」,並可以填寫信件欄位設定。此確認信內容包含活動日期、地點及聯絡人資料。若為付款活動,此確認信也會是活動參加者的付款憑證(不可抵稅)。

請依序填入確認信的內文(可使用 替代符號 )、寄件者名稱(通常為機構名稱)、寄件者Email(請填入有效Email)。
以下欄位則為非必填,可視機構需求及作業情況來調整,例如:確認信函副本與密件副本,可把與活動流程相關的同仁加入確認信名單,則報名成功的訊息也能讓同仁掌握。
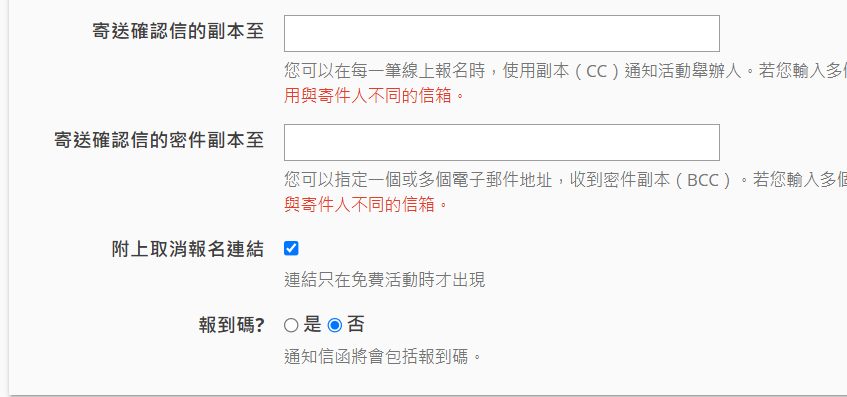
- 在確認信中附上取消報名連結
一般的免費活動,若我們想讓報名者可以自由線上取消報名,這裡也有個方便的小功能喔,只要勾選附上取消報名連結,寄出的確認信裡面就會附上讓報名者可以取消報名的連結了唷!(只有免費活動才能使用)

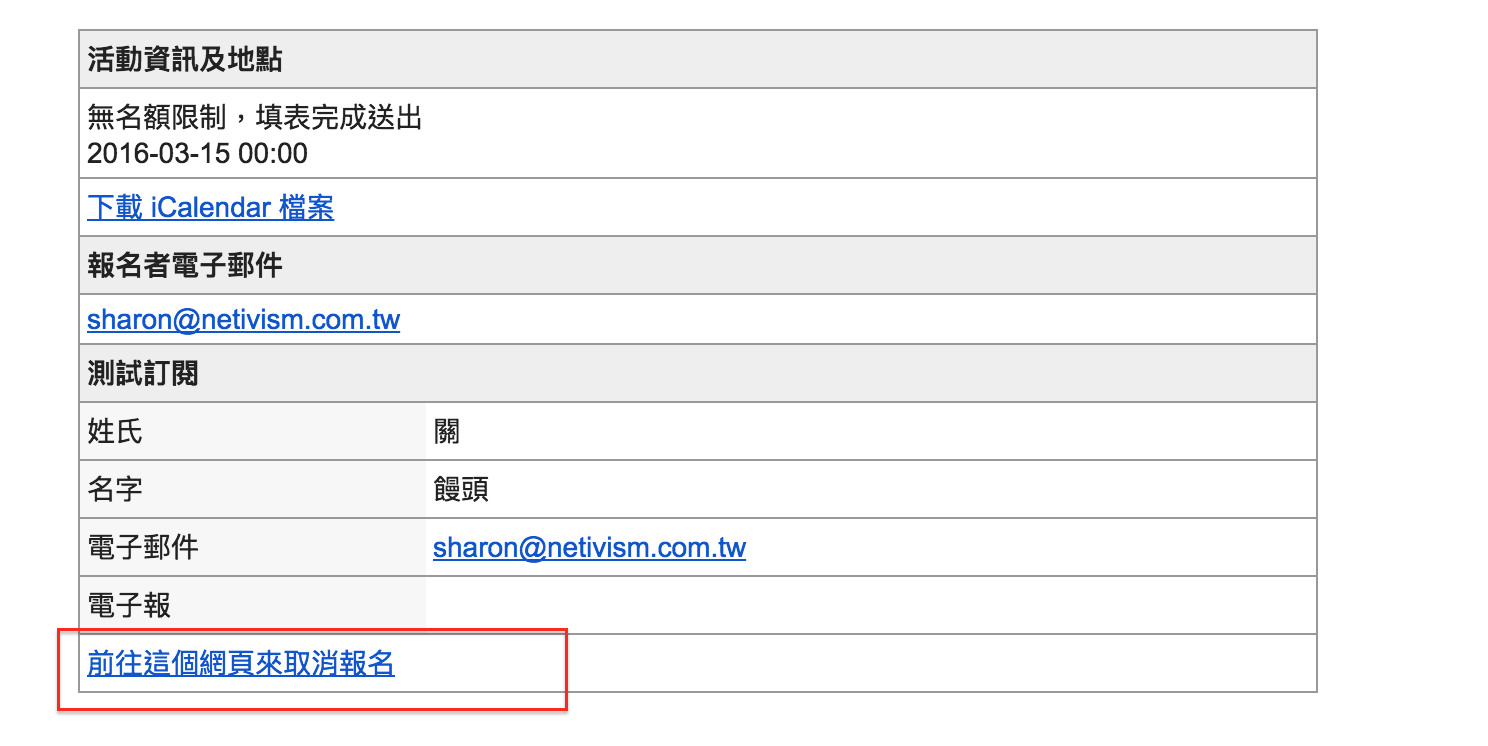
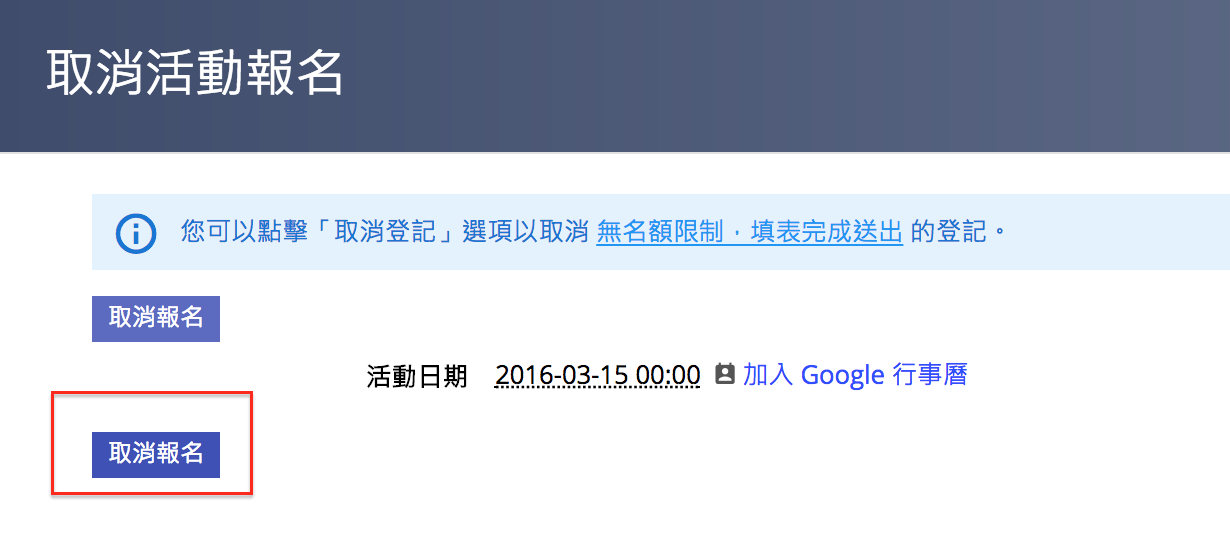
實際報名該活動之後,收到的確認信如下,報名者可以點選紅色框框的連結,連到該活動確認取消頁面,按下取消報名的按鈕,就可以自己取消報名了!(此時報名者也會收到一封確認取消報名的電子郵件。)


- 追蹤確認信的寄送與開信狀況:按照手冊說明啟用 確認信/通知信/電子郵件收據的寄送與開信狀況記錄,顯示效果如下圖