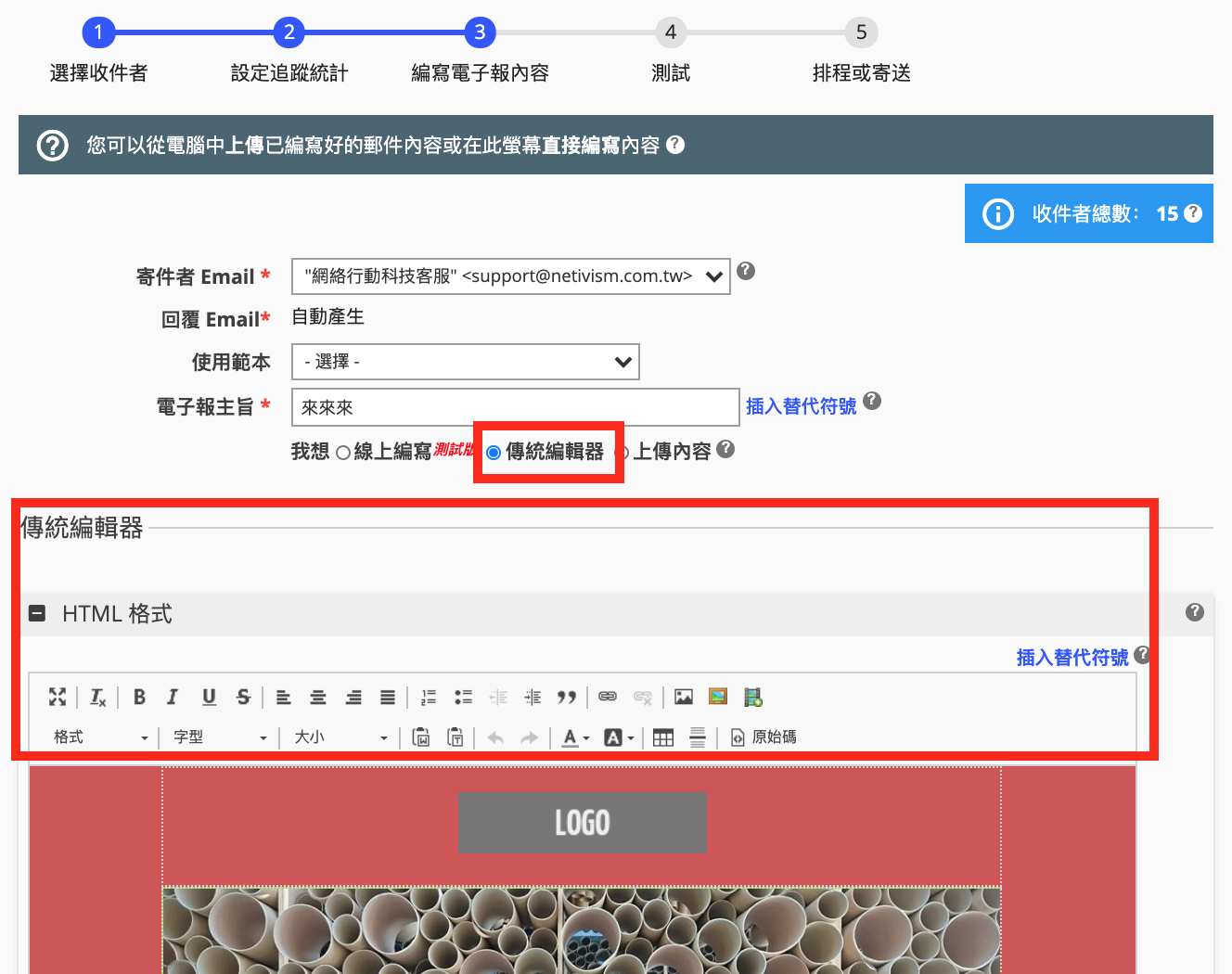
- 「線上編寫」與「傳統編輯器」
- 設定寄件人與主旨
- 儲存與使用範本
- 在電子報插入圖片
- 插入替代符號(token)
- 在電子報中置入「在瀏覽器中觀看」連結
- 為什麼要有「退訂電子報」、「不再收到本站訊息」的連結?
- 選擇頁首、頁尾
在新增電子報的第三步驟,就是最重要的編寫電子報內容了,這裡頭包含影響收件人開信意願的眾多設定,得一步一步仔細設置,關於設置的方法於下方說明,關於編寫的小技巧與小知識則於常見問題中說明。

- 若要切換成「線上編寫」,您這份原本的電子報內容與版型,將會被全部覆蓋掉喔!若您不小心切換成「線上編寫」,原本的電子報內容與版型已經被新版版型覆蓋掉了,但若後悔了,想要恢復原本的電子報內容與版型,請捲到頁面最下方,按下「取消」,捨棄這次的電子報。再重新使用原本的電子報來編報即可。

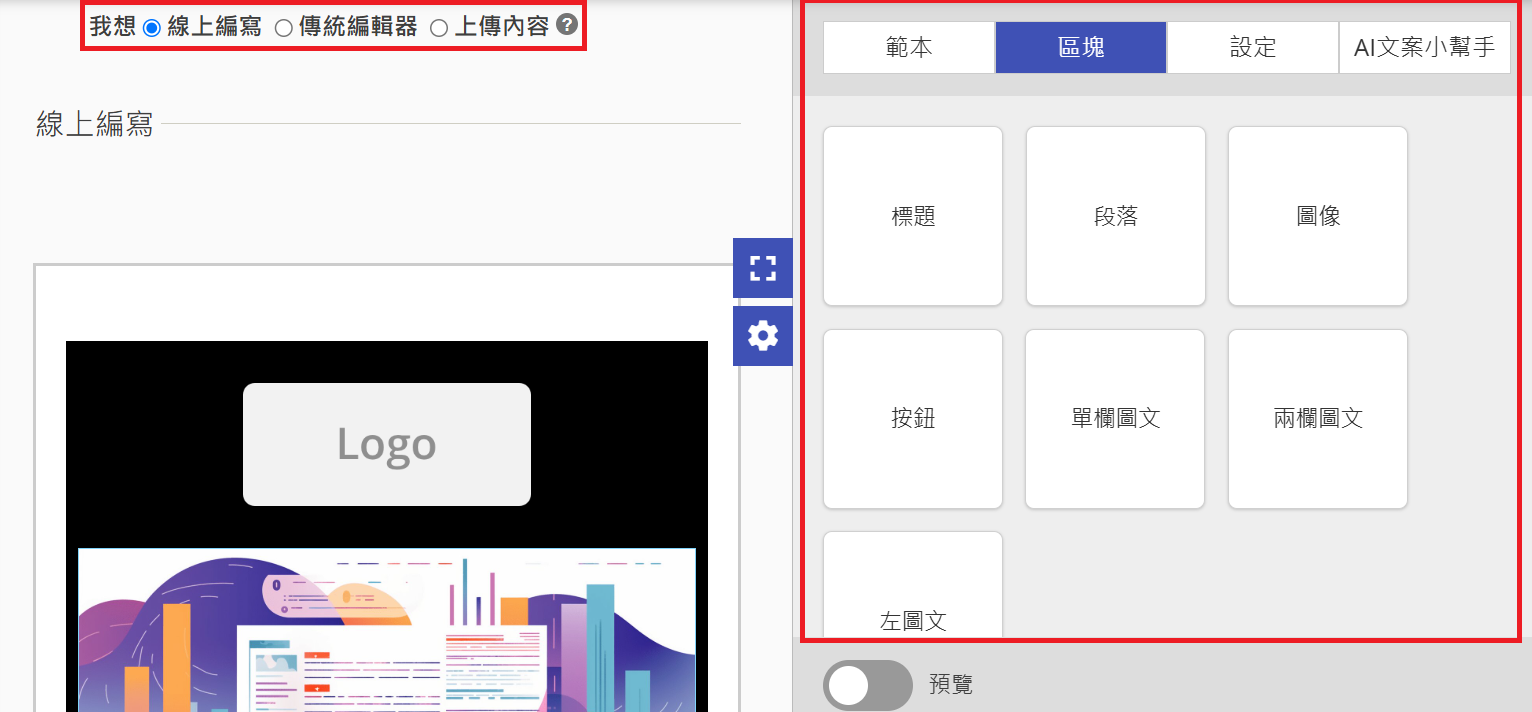
「線上編寫」使用重點
- 範本
- 目前都預設帶入的是「全單欄」範本
- 若要改其他配置,請按「範本」即可在列出的:全單欄、單欄+兩欄、單欄+左圖文,三種當中擇一使用
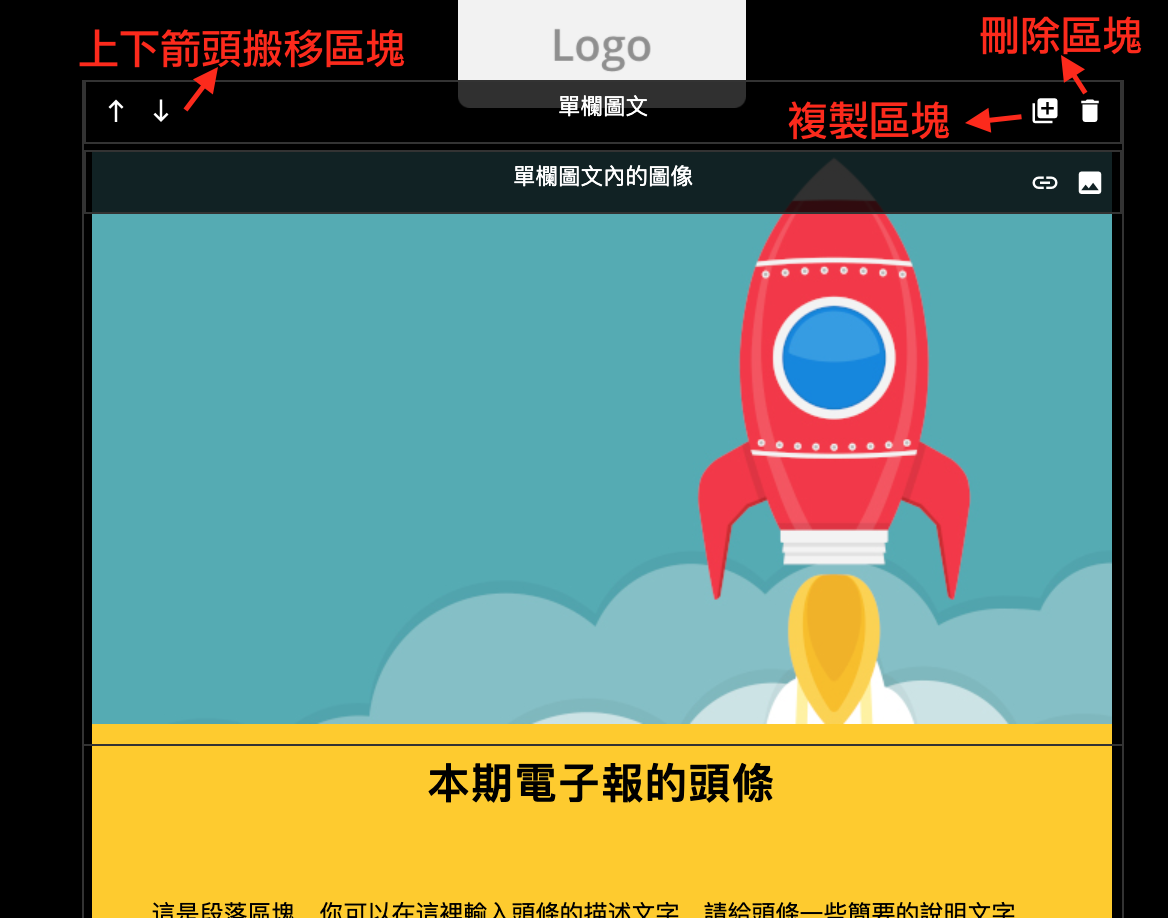
- 區塊
- 可直接在範本上的「複製區塊」複製出一樣的區塊,再利用左方上下箭頭移動區塊到想要的位置,也可刪除多餘的區塊

- 或是利用右欄「區塊」來直接新增想要的區塊,叫入區塊後,再用箭頭來移動區塊到想要的位置

- 設定
- 這邊可設定整份電子報的樣式與配色
- 設定功能提供:
- 配色主題
- 頁面背景色調整
- 區塊背景色調整
- 標題字級與顏色
- 段落文字顏色
- 按鈕的文字顏色與按鈕本體顏色
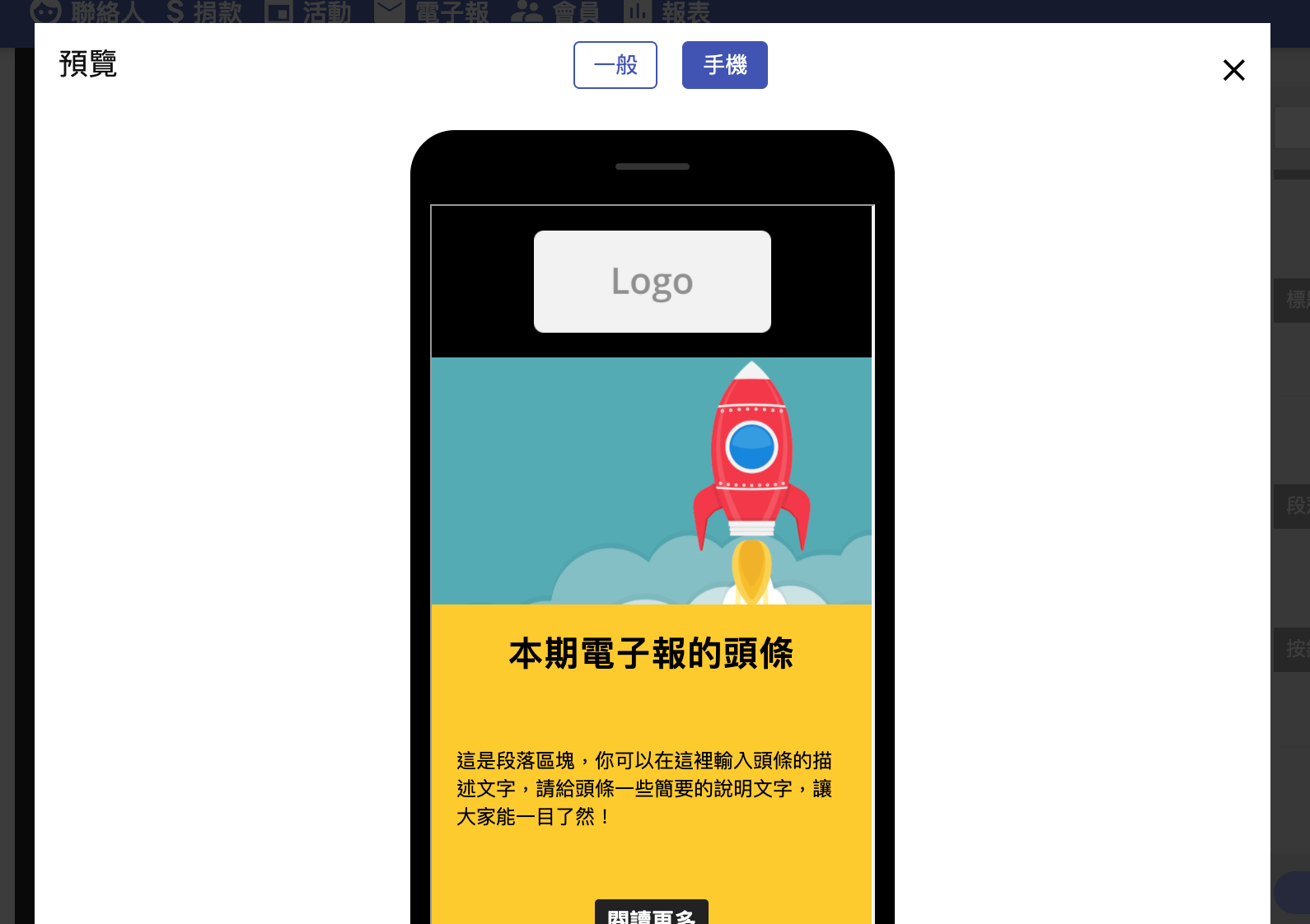
- 預覽
- 按下方「預覽」可隨時預覽電子報編輯樣式的效果,包含網頁版與手機版

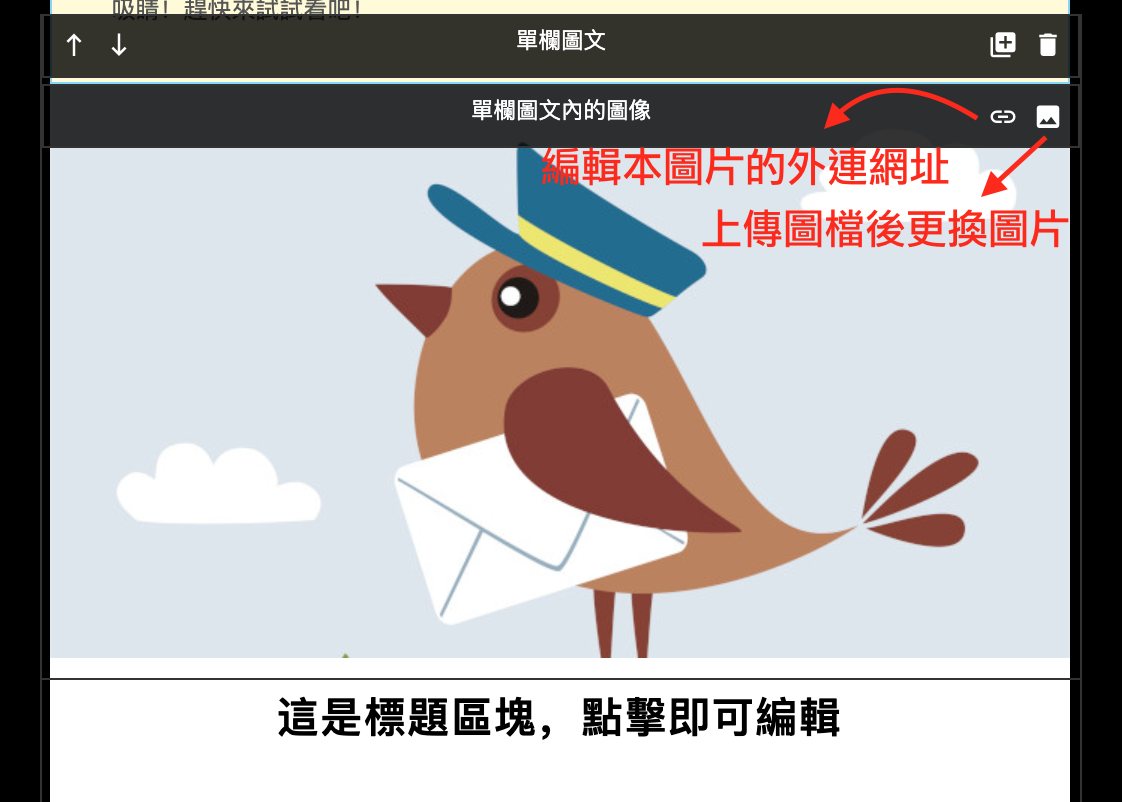
- 上傳圖檔
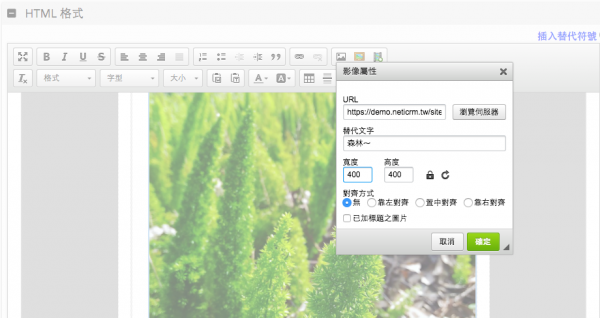
- 游標放到圖片上方時,可上傳圖檔更換圖片、編輯圖片的外連網址

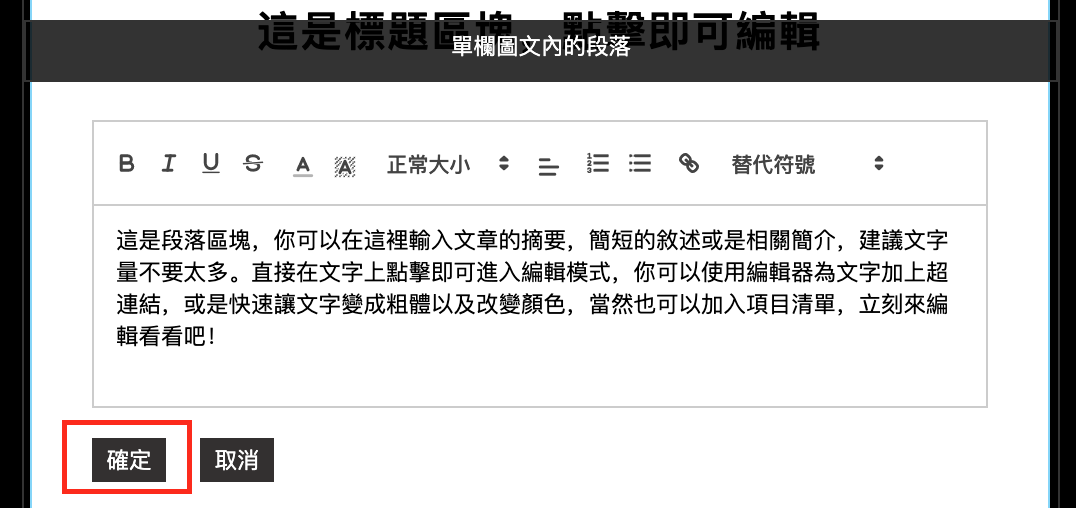
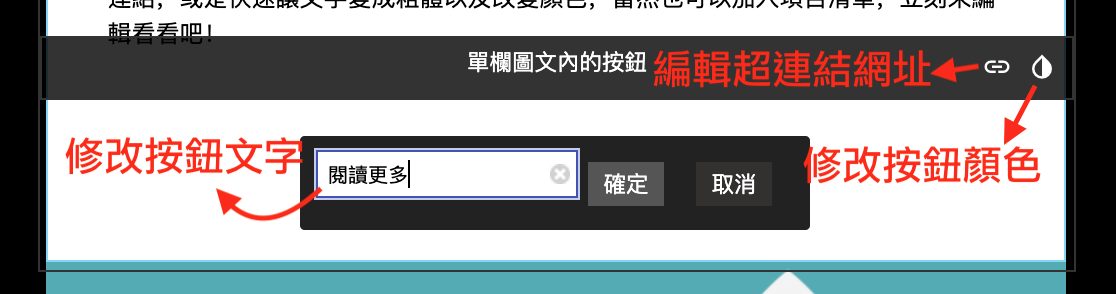
- 編輯區塊、按鈕內容
- 將游標放在大標、摘要文、按鈕時,會顯示編輯框(摘要文字會有編輯器),可直接編輯文字內容與樣式,編輯完成後務必按下「確定」才會儲存您的修改,沒有按確定就離開的話,您方才的修改不會出現喔!

- 修改按鈕,一樣把游標移到按鈕上方,按下可直接修改按鈕文字,也可修改按鈕外連網址、按鈕的顏色等
- 將游標放在大標、摘要文、按鈕時,會顯示編輯框(摘要文字會有編輯器),可直接編輯文字內容與樣式,編輯完成後務必按下「確定」才會儲存您的修改,沒有按確定就離開的話,您方才的修改不會出現喔!

- netiCRM NEXT用戶專屬新功能-文案小幫手:使用說明請查看手冊。
設定寄件人與主旨
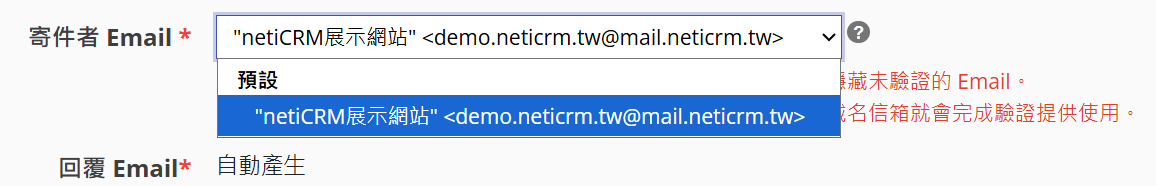
系統中提供彈性的方式讓您設定大量發信的寄件人,您可以到「電子報 > Email寄件者」設定代表您單位的寄件資訊。
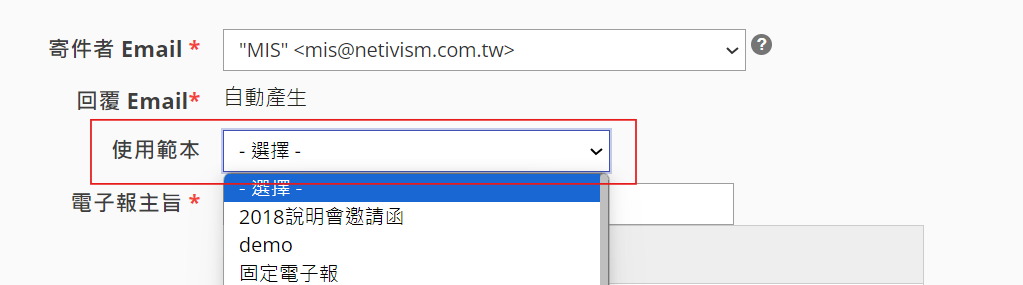
設定完寄件者Email後,於新增電子報時即可選擇寄件者Email。

為了更輕易的編寫出吸睛度滿分的主旨,也讓您先預覽看看主旨與摘要是否有妥善呈現必要訊息,我們改善了電子報編輯介面,加上了emoji和替代符號功能,以及即時預覽功能!
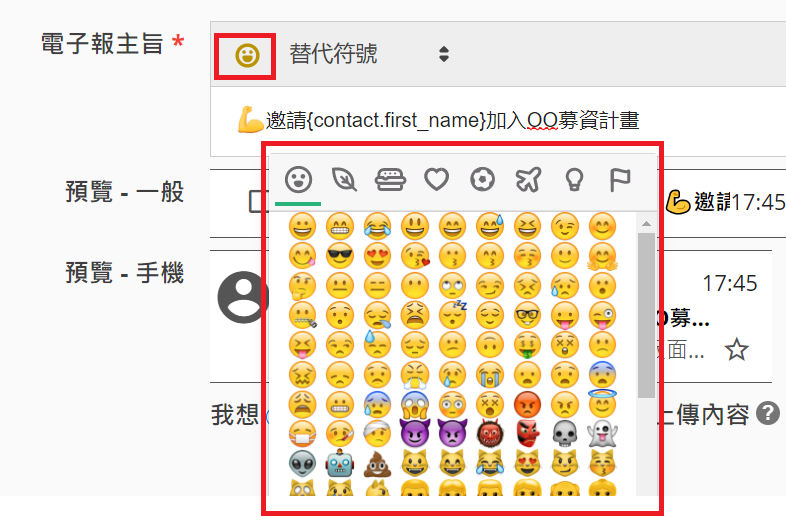
- 主旨加上emoji
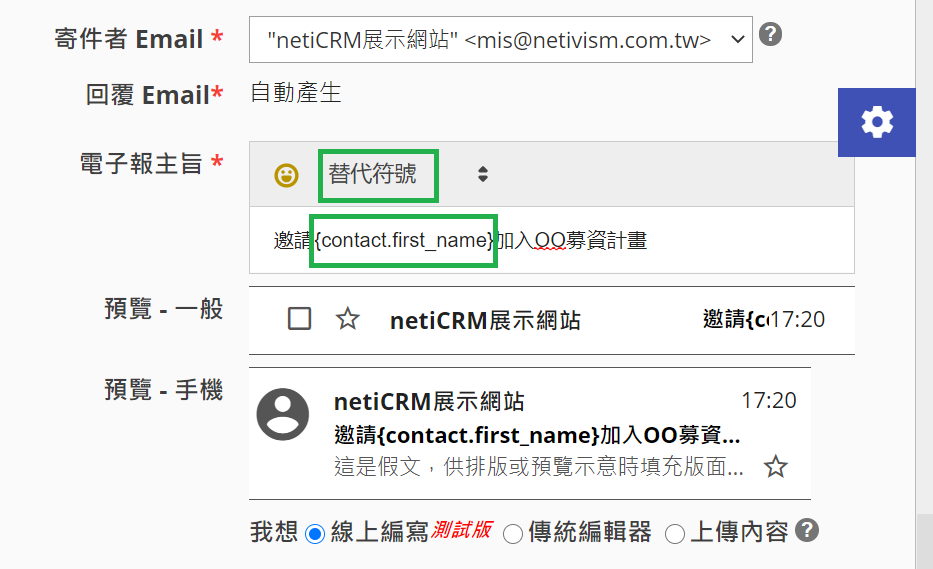
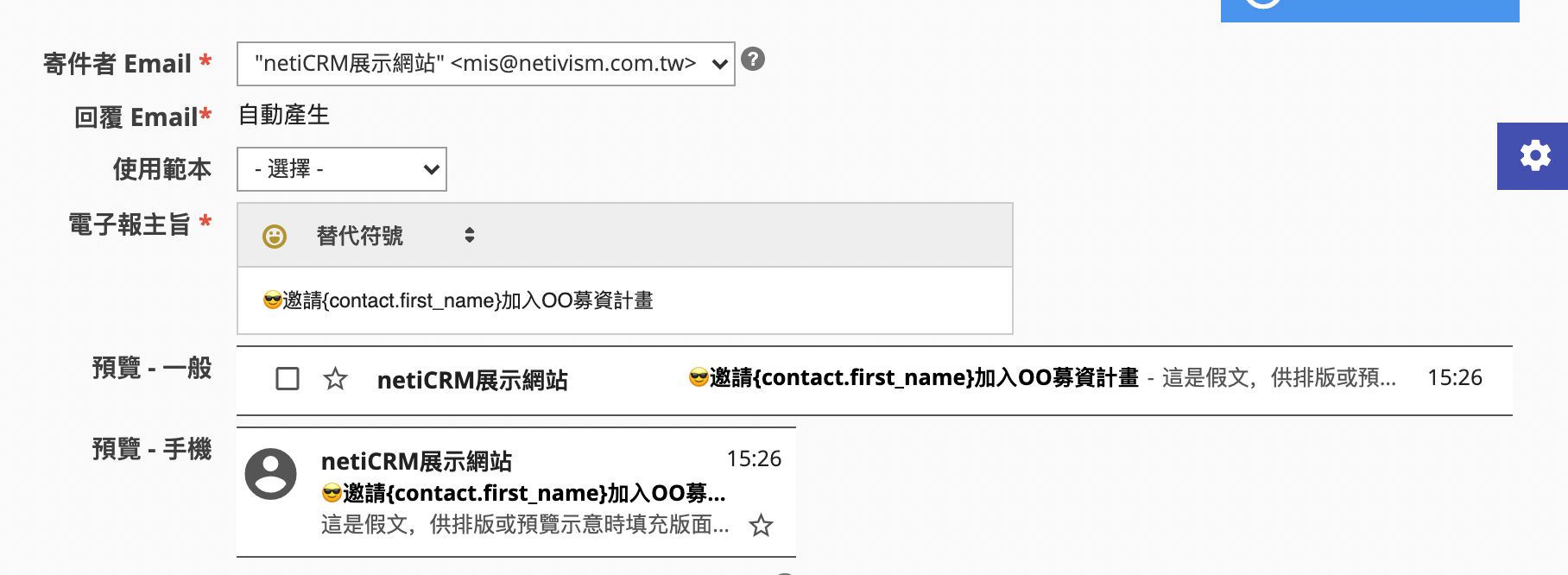
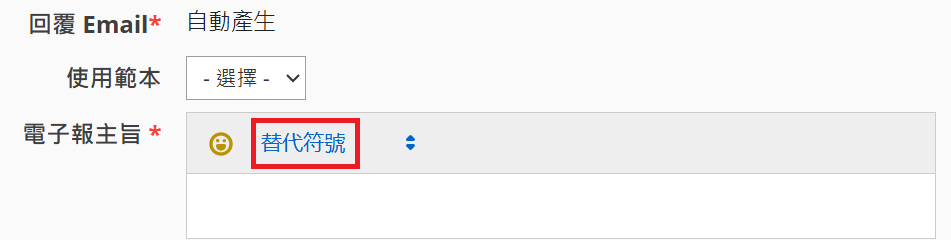
根據信件主題,加入合適的emoji圖示,可以讓信件看起來更活潑、吸睛度更高喔!點選主旨欄的笑臉圖示(附圖紅框處),即可加入各式各樣的emoji圖示,呈現效果如附圖綠框。

- 主旨插入替代符號
為主旨加入替代符號,讓主旨顯示收信人的姓名、稱謂等資訊,可以讓收信人覺得這是專門為她/他而寫的內容,而非大量罐頭信,有助於提升開信意願! 您可以在主旨欄,點選插入「替代符號」(例如:姓名、稱謂等)。
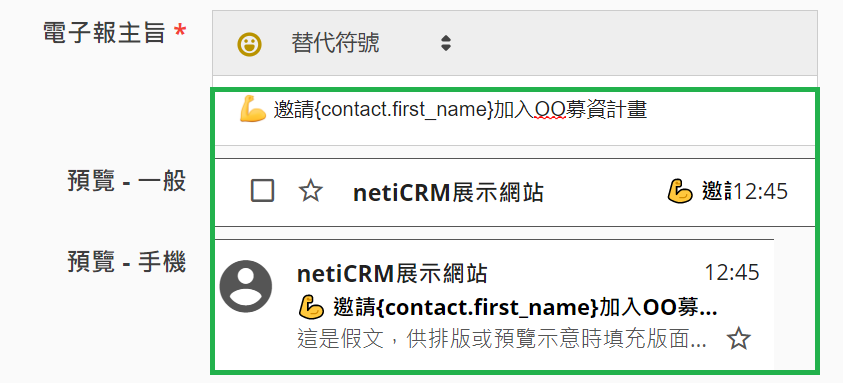
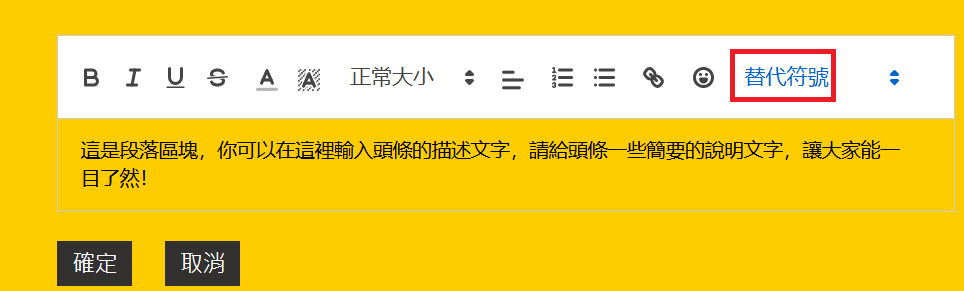
- 即時預覽
編輯主旨時,最重要的就是要考量在各裝置的實際呈現效果了!在編寫的同時,下方就有即時預覽功能,如果主旨太長,裝置上是無法顯示完整的,所以建議主旨要精簡,重點字也放前面一些,收信人才可以一眼就看到重點、提高開信率喔!
整份電子報編寫完後,點選下一步,也可以分別看到整份電子報(包含主旨)的手機版和電子版呈現


儲存與使用範本
完成電子報的內容後,您可以在最底部將此內容儲存為範本。

未來您編寫其他電子報時,可以在頂端選擇先前儲存的範本

特別注意:若您使用電子報的「線上編輯」製作的內容存為範本,該範本僅能在電子報功能使用,無法在一般的電子郵件中使用。
在電子報插入圖片
當您需要在電子報中加入圖片時,您需要上傳圖片到網路空間,不論您是使用「線上編寫」模式,或是傳統編輯器,請按照以下操作步驟進行:
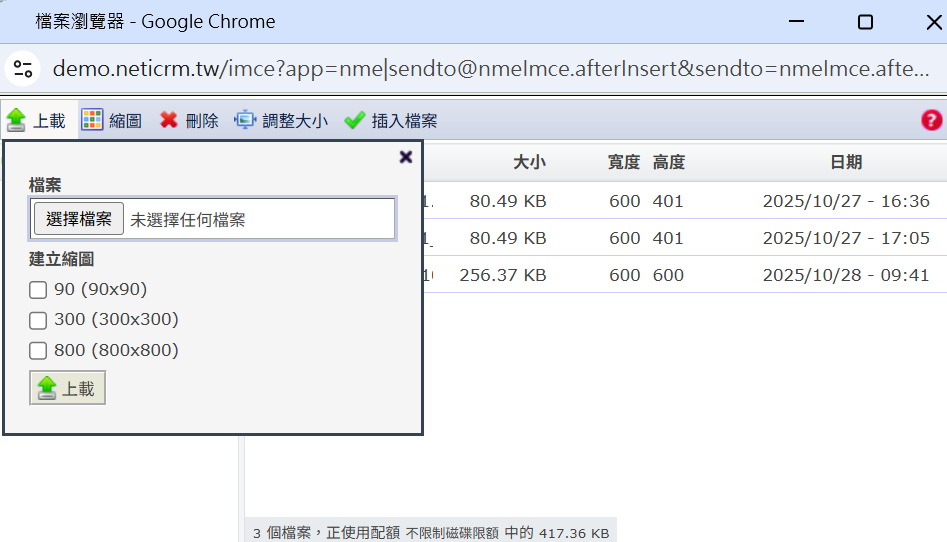
1. 編輯器點選IMCE  或
或
2. 按上載,選擇欲上傳的檔案並上傳

3. 檔案上傳成功後,按插入檔案。線上編寫電子報時,您可以隨時點選圖片,選擇圖片屬性,插入替代文字

除了圖片外,自 NetiCRM 3.0 開始也能加入 emoji ,可以從一些 emoji 的網站例如 emojicopy 複製過來。

插入替代符號(token)




在信件主旨與信件內容當中可以插入替代符號讓系統自動帶入對應的值,使信件更加的個人化,例如想要在信件的開頭顯示收件人的名字,就可以插入收件人姓氏與名字的替代符號,郵件傳送給收件人時即會顯示該收件人的姓名。
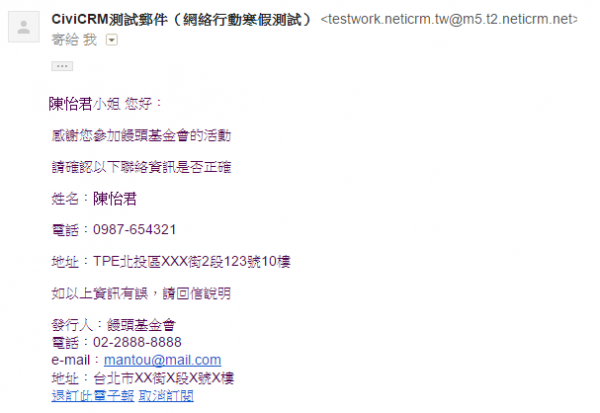
除了顯示姓名外,替代符號還可以顯示收件人各欄位資訊,例如電話、地址等,插入替代符號之後,信件中的替代符號就會自行轉換成聯絡人於CRM系統中記錄的資料,例如想寄一封信確認使用者的聯絡資訊是否正確,可以撰寫如下:
{contact.last_name}{contact.first_name}{contact.individual_prefix} 您好:
感謝您參加饅頭基金會的活動
請確認以下聯絡資訊是否正確
姓名:{contact.last_name}{contact.first_name}
電話:{contact.phone}
地址:{contact.state_province}{contact.city}{contact.street_address}
如以上資訊有誤,請回信說明
覺得替代符號看起來很複雜?在netiCRM系統中,替代符號不需要自己輸入,只要搜尋想要的欄位名稱,點一下,系統就會自行插入囉!
替代符號說明:
收件人email信箱對應到CRM系統中為陳怡君小姐,替代符號將會顯示陳怡君小姐於系統中的記錄
- {contact.last_name}:姓氏 → 陳
- {contact.first_name}:名字 → 怡君
- {contact.individual_prefix}:稱謂 → 小姐
- {contact.phone}:電話 → 0987-654321
- {contact.state_province}:縣市 → TPE
- {contact.city}:鄉政市區 → 北投區
- {contact.street_address}:街道地址 → XXX街2段123號10樓
替代符號的選擇:
本測試系統建立地址欄位時設定地址由縣市、鄉政市區、街道地址等欄位組成,故地址需插入此三個欄位之替代符號,如果您的地址欄位設定不同,則需選擇相應欄位的替代符號
注意,「聯絡人(包含個人、組織等)」類型的欄位才能使用替代符號。

除了替代欄位資料的替代符號外,也有一些功能型的替代符號,例如:
- 插入網頁版電子報:請參考在電子報中置入「閱讀網頁版電子報」連結
- 插入問候語:請參考Email問候語
- 插入定期定額續捐連結:請參考如何批次在電子郵件/電子報中代入續捐連結?
在電子報中置入「在瀏覽器中觀看」連結
有時電子報訂戶利用行動裝置收到電子報,在收信軟體閱讀上較為不便。這時,在電子報中提供「閱讀網頁版電子報」的連結,可使訂戶連到網頁,開啓電子報。(系統預設版型的頁尾包含此功能,可省略此步驟,請多善用預設版型!)
操作方式
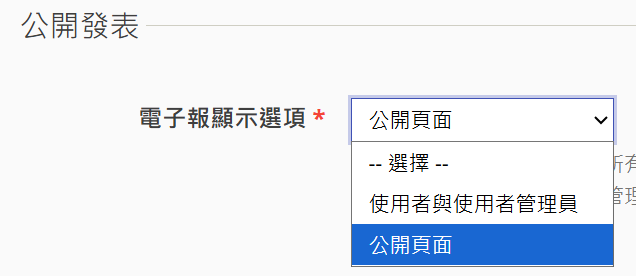
1. 在編寫電子報的步驟二「設定追蹤統計」,下方的「公開發表」選擇「公開頁面」

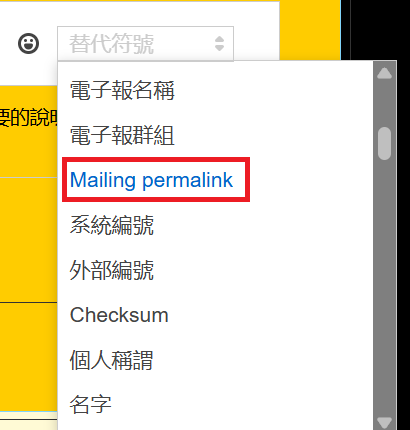
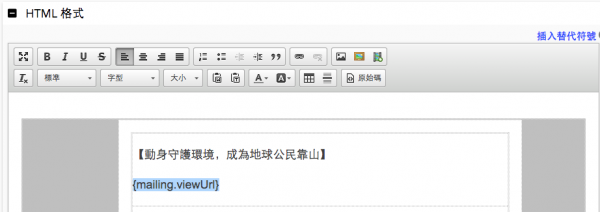
2. (若您使用系統預設版型,此功能已嵌入在頁尾,可省略此步驟)編寫電子報的步驟三「編寫電子報內容」中,利用「插入替代符號」的方式,將替代符號選單中的「Mailing permalink」插入到欲使網頁版電子報連結出現的位置。


編輯時插入Mailing permalink

收到電子報
3. 在左側工具列「網站使用者權限」中,將civicrm的「view public CiviMail content」權限勾選給「匿名使用者」與「已登入使用者」

為什麼要有「退訂電子報」、「不再收到本站訊息」的連結?
早在2003年美國的小布希總統簽署的,為美國首個規定發送商業電子郵件國家標準的 CAN-SPAM Act 法案,當中的第4條即有規定,需告訴收件人您所在的位置,郵件中必須包含有效的實際郵寄地址(可以是街道地址、郵局信箱、或在郵政服務規定下設立的商業郵件接收機構註冊的私人信箱)。
第5條規定了退訂機制,Email遞送必須包含明顯退訂閱的連結,也需包含「退訂全站(不再收到本站訊息)」的連結,而一般遞送電子報時,會附上「退訂閱電子報」的連結,兩者功能不同。
雖然國內法規還未上路,然而我們強烈建議這樣能夠忠實反應收信者的意願,對netiCRM系統只會更好。
沒有附上退訂連結的大量發信,很容易被視為垃圾信發送者。很多收信端服務,包含Gmail、Hotmail、Yahoo等,都會檢查這類資訊,輕而寄出去的信件永遠會在收件人的垃圾郵件夾,嚴重就直接封住這台機器發出去的所有信件,範例:Google大量寄件者指南中對「取消訂閱」 的說明。
首先,必須了解CRM如何處理聯絡人退訂閱或勾選隱私選項的各種狀況:
| 情況 | 由組織在CRM手動寄送電子郵件 | 電子報(大量寄信) | 通知信/確認信/收據等系統流程信件 | 重設密碼信 |
|---|---|---|---|---|
| 聯絡人:退訂電子報 | 可以寄 | 不會寄送已退訂的群組(取消訂閱會讓聯絡人退出該電子報寄送的所有群組,不影響其他群組) | 會寄 | 會寄 |
| 聯絡人:不再收到本站訊息 | 可以寄 | 不會寄送,但也不會退出該電子報群組(聯絡人不會收到所有的電子報,但仍會在群組中) | 會寄 | 會寄 |
| 聯絡人:不要寄送email | 不會寄送 | 不會寄送 | 會寄 | 會寄 |
| 聯絡人:不要寄送系統流程信件 | 可以寄 | 可以寄 | 不會寄送 | 會寄 |
| 聯絡人:標示已過世 | 不會寄送 | 不會寄送 | 會寄 | 會寄 |
| 信箱凍結 | 不會寄送 | 不會寄送 | 會寄 | 會寄 |
-
「退訂電子報」(以聯絡人為單位)
退訂閱,僅僅退訂一份電子報。netiCRM系統能夠有多個電子報訂戶群組,因而退訂閱此連結僅僅取消收件人在該群組的訂閱標記,改成取消訂閱的標記。
聯絡人會在信箱中點擊您附上的連結,並且導引到一個確認頁面後,請他按下確認按鈕,即會在CRM中標示該聯絡人退訂了某個群組,電子報下次發送該群組時,也會自動排除已退訂的聯絡人。
您可以搜尋聯絡人,點選聯絡人的群組,來觀看其群組的狀態,以辨識其訂閱電子報的狀況。
特別注意,當聯絡人透過退出電子報退出群組時,若只有退出上層群組而沒有退出下層群組(被退訂的電子報寄送的指定群組只有上層),未來電子報寄信給上層群組時,該聯絡人還是會收到。
-
「不再收到本站訊息(opt-out)」(以聯絡人為單位)
不再收到本站訊息,表示所有在netiCRM系統中的電子報、電子郵件都不再發送給這個聯絡人。因為聯絡人收到信點了這個連結,表示請單位不要再寄信給他了。
使用者會在信箱中點擊您附上的連結,進行退訂全站訊息的畫面,當該使用者在網站畫面按下了「確認」按鈕後,即會在Email標註該Email不能再收到單位的訊息,而電子報發送時,也會自動排除。
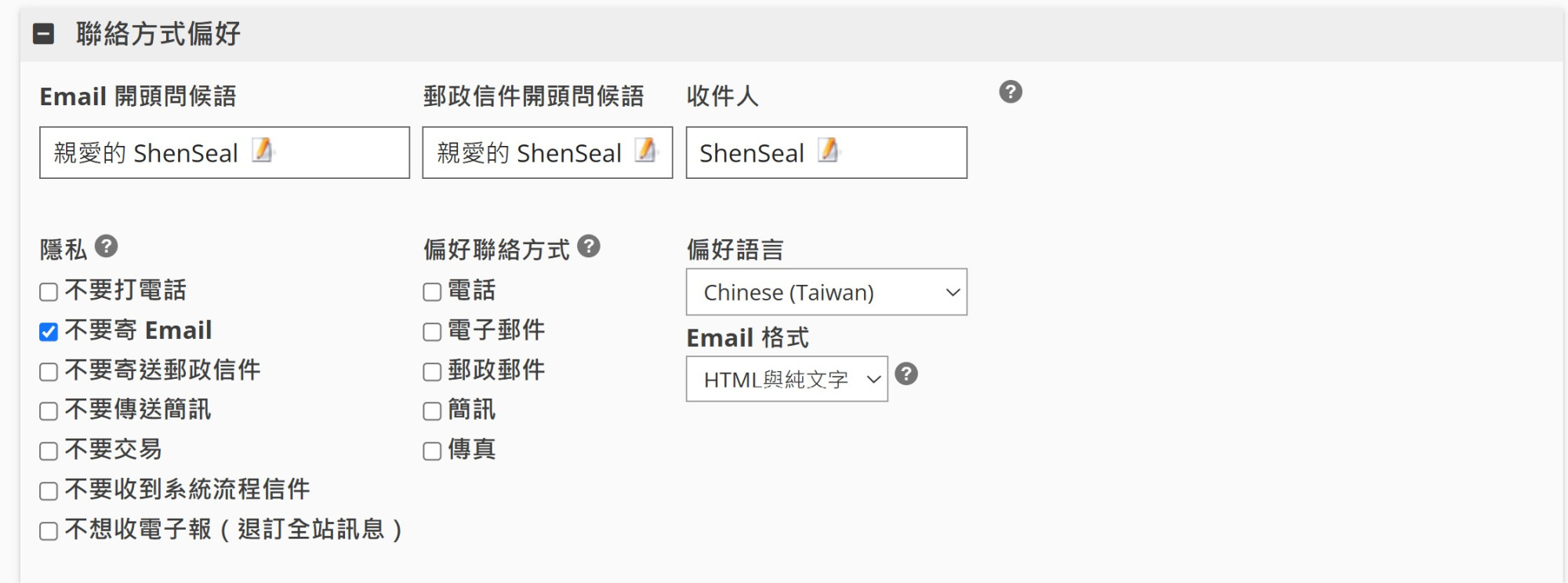
只要使用這通過這樣的機制退訂全站訊息,您可以在聯絡人的總覽畫面中,明顯看到隱私的部份多了一個提示,也可以在編輯時發現多了一個「不想收到Email (使用者退出)」的選項。

-
聯絡人透過其他方式要求:不要寄送email
當聯絡人不是點選電子報中的「退訂本電子報」或「不再收到本站訊息」,而是透過其他方式告知組織不想收到email,應編輯聯絡人的隱私選項,勾選「不要寄送email」。
- 注意:僅勾選此選項,仍會收到「系統流程信件」,包含:付款成功確認信、活動報名登記通知信、email收據等等。

-
聯絡人透過其他方式要求:不要寄送系統流程信件
當聯絡人不是點選電子報中的「退訂本電子報」或「不再收到本站訊息」,而是透過其他方式告知組織不想收到系統流程信件,應編輯聯絡人的隱私選項,勾選「不要寄送系統流程信件」。
- 注意:勾選此選項後,系統將不會寄送 付款成功確認信、活動審核/候補等通知信、活動登記成功通知信,也無法寄送email收據。
- 注意:僅勾選此選項,仍可以收到「搜尋聯絡-更多動作-寄送email」以及「電子報」,若聯絡人也不想收到上述的資訊,記得同時要勾選「不要寄Email」。

-
聯絡人已過世
若組織得知聯絡人已過世,應編輯聯絡人的「人口統計資料」欄位,勾選「聯絡人已過世」,CRM系統就不會再寄送任何電子報給這位聯絡人。
-
凍結信箱(以信箱為單位)
退信後,系統會自動因應將該信箱凍結,例如不存在的信箱,就會標示該信箱為「凍結」狀態,凍結的Email未來將不再遞送郵件,以防被當做垃圾信發送機器。
為你的電子報加入退訂閱連結
系統預設版型的頁尾包含此功能,可省略此步驟,請多善用預設版型!
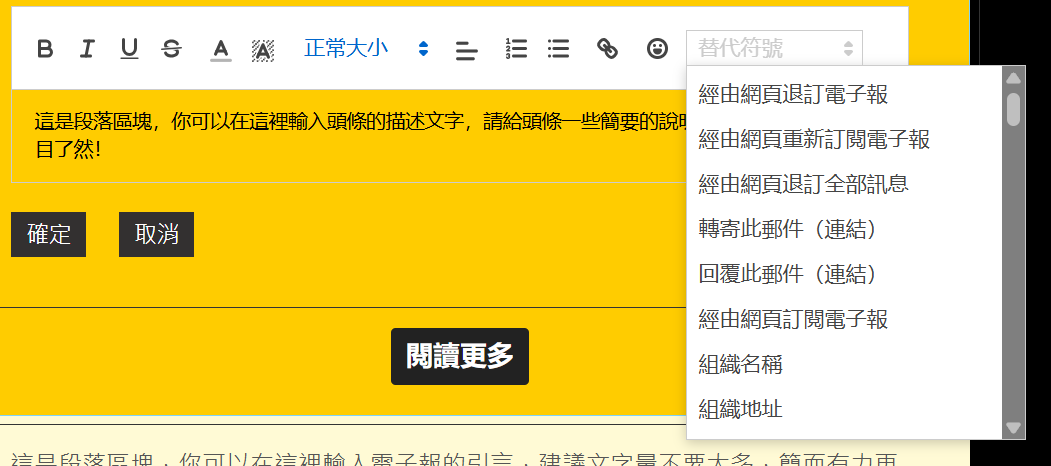
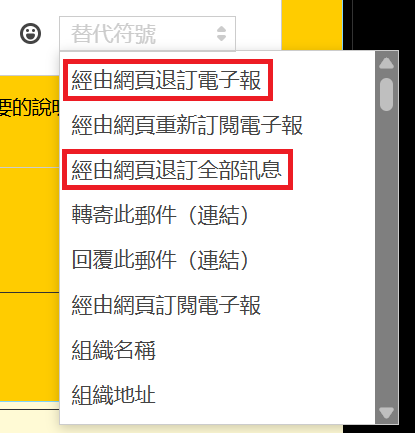
若您沒有使用預設版型,要加入「退訂閱連結」,就必須在電子報編輯的內容畫面中,找到「插入替代符號」的連結,並且搜尋「退訂」,可找到「經由網頁退訂全部訊息」和「退訂電子報」,點擊後即可看到token會輸入電子報編輯畫面中如圖。
輸入電子報編輯畫面的兩個token分別是:
- {action.optOutUrl} :顧名思義,就是Opt-out - 退訂全站訊息
- {action.unsubscribeUrl}:這就是僅退訂該份電子報訊息的連結

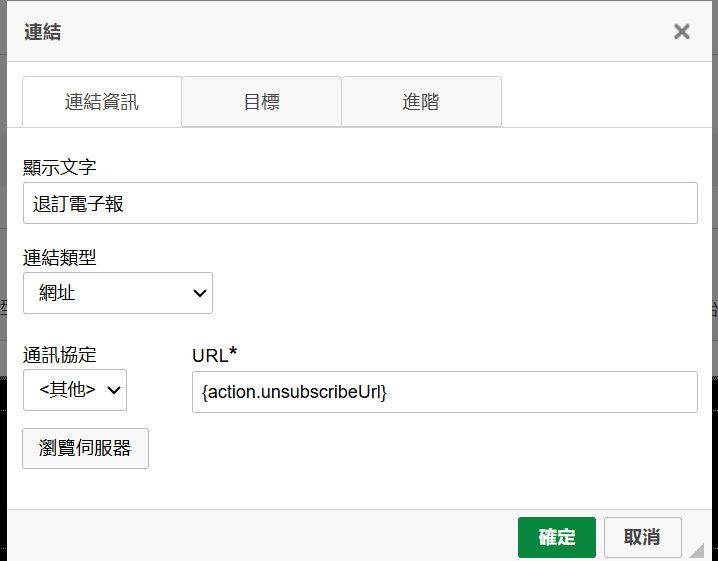
再來,輸入退訂閱的文字,選取該文字加入連結,並貼上剛剛的 {action.unsubscribeUrl},通訊協定選擇<其他>,如下圖

正確加入連結後,連結會變藍色字樣,完成後請刪除插入內容的token,如此一來,寄出信時使用者便可點擊該連結,完成他們的退訂流程。
![]()
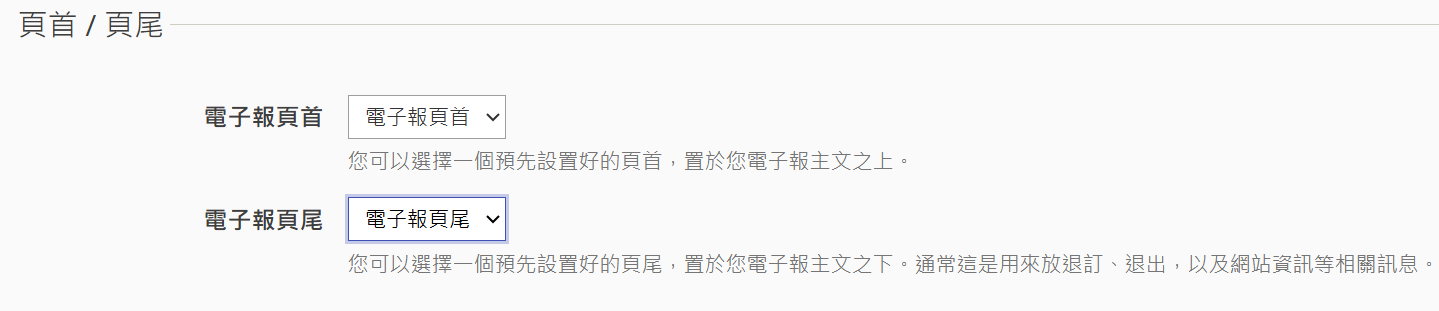
選擇頁首、頁尾
編輯完電子報內容之後下方可以看到選擇頁首頁尾的地方,系統預設版型的頁尾包含此功能,可省略此步驟,請多善用預設版型!
若您要插入之前製作的頁首頁尾,可於這裡選取。(頁首頁尾,設定方法請參考頁首、頁尾、自動回覆訊息。)

電子報(或電子郵件)頁首的功用,就像您寄送紙本信件時,信紙表頭會印上您組織的logo一樣,提供收件人基本的識別,很快得知這封信件所來何處。
頁尾則類似您平常會在您的發信軟體/平台設定的簽名檔,可以把您組織的基本資訊例如組織名稱、地址電話等放在頁尾中。
有一個必須要提醒的重點是,電子報當中一定要包含「退訂」功能,以免不想收到電子報的人,利用「這是垃圾信」把您組織的電子報設定為垃圾信,這樣一來會影響到您組織的評級,增加被擋信的機會。
因此,netiCRM系統電子報,有強制您在您組織的電子報裡放置退訂功能(以token形式),若您電子報未放置退訂token,您的電子報將無法發送出去。